Nguyên tắc phối màu là yếu tố quan trọng trong thiết kế website. Màu sắc không chỉ tạo nên sự hấp dẫn, mà nó còn quyết định đến tính thẩm mỹ của một trang web cũng như trải nghiệm của người dùng. Tuy nhiên, việc lựa chọn và phối màu hợp lý không phải lúc nào cũng dễ dàng. Bài viết này sau đây giới thiệu 6 nguyên tắc cơ bản phối màu trong thiết kế website.
1. Phối màu cho website là gì?

Phối màu website là quá trình lựa chọn và kết hợp các màu sắc để tạo ra bảng màu hài hòa, hấp dẫn và tương thích cho trang web. Đúng cách phối màu không chỉ làm tăng tính thẩm mỹ mà còn tạo cảm giác, nhận diện thương hiệu và cải thiện trải nghiệm người dùng.
Màu chủ đạo là màu nền hoặc màu quan trọng nhất trong thiết kế, màu phụ được sử dụng để làm nổi bật các phần tử khác. Tương phản màu đảm bảo rõ ràng và dễ nhìn, sự cân bằng màu sắc tạo sự hài hòa và không gây mệt mỏi cho người dùng.
Phối màu website cũng có thể dựa trên thương hiệu, tạo cảm xúc và mục tiêu thiết kế. Bằng cách sử dụng màu sắc một cách khéo léo, người thiết kế có thể tạo ra trang web độc đáo, thu hút và thú vị, góp phần vào trải nghiệm người dùng và xây dựng hình ảnh thương hiệu.
2. Một số nguyên tắc phối màu cho website

Màu sắc đóng vai trò quan trọng trong tạo ấn tượng ban đầu của người dùng đối với website. Tận dụng sự tương phản màu sắc là một kỹ thuật quan trọng để làm nổi bật các phần tử trên trang web. Tuy nhiên, cần tránh sử dụng gam màu tương phản quá mức, có thể gây chói mắt và làm khó chịu cho người xem. Đối với việc chọn 2 màu sắc tương phản, nên sử dụng hình tròn màu sắc hoặc nghiên cứu kỹ về màu sắc để tạo ra sự sáng tạo.
Ngoài ra, hạn chế sử dụng quá nhiều màu sắc trên trang web, tối đa khoảng 3 màu sắc. Việc sử dụng quá nhiều màu sẽ tạo ra sự rối mắt và làm mất tập trung của người xem. Trang web với ít màu sắc thường có khả năng chuyển đổi tốt hơn và tạo ấn tượng mạnh hơn cho người dùng.
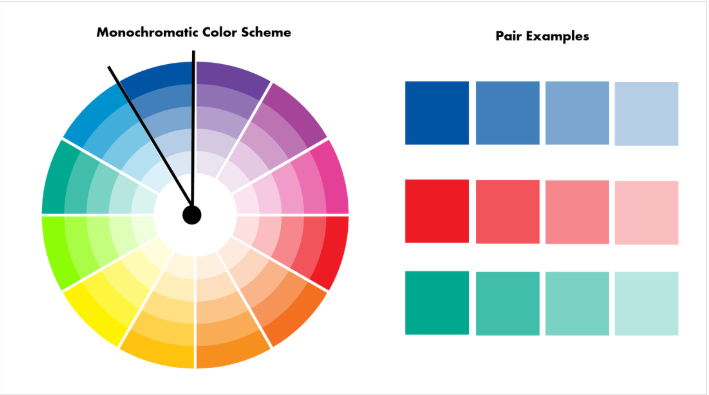
2.1. Phối màu đơn sắc

Phối màu đơn sắc là một nguyên tắc phối màu đơn giản và hiệu quả trong thiết kế website. Nó dựa trên việc sử dụng một màu sắc duy nhất hoặc sự kết hợp giữa các tông màu khác nhau của một màu sắc có thể tạo ra hiệu ứng thú vị và sâu sắc cho trang web của bạn, các sắc độ khác nhau của cùng một màu để tạo ra sự cộng hưởng và đồng nhất trong trang web.
Khi áp dụng phương pháp phối màu đơn sắc, bạn có thể tạo ra một trang web có vẻ ngoài thanh lịch, tinh tế và tập trung vào thông điệp chính mà bạn muốn truyền tải. Việc sử dụng một màu sắc duy nhất giúp tạo ra sự đơn giản, gọn gàng và không làm xao lạc sự tập trung của người dùng.
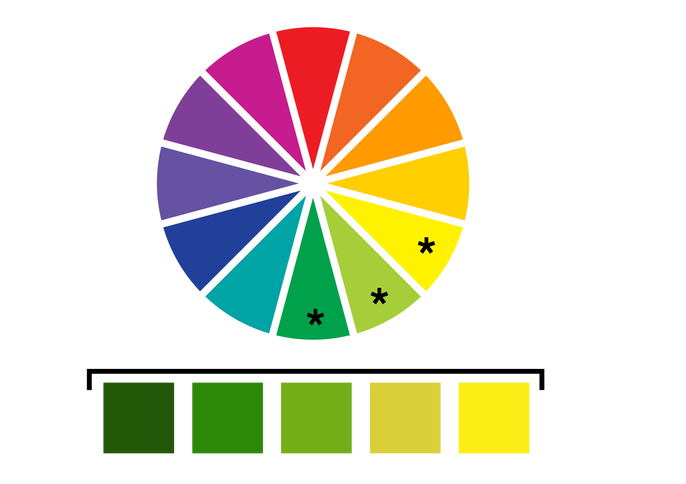
2.2 Phối màu tương đồng

Phối màu tương đồng là một nguyên tắc phổ biến trong thiết kế website, sử dụng các màu sắc liên tiếp nhau trên vòng tròn màu để tạo sự hài hòa và cân đối. Với phương pháp này, bạn lựa chọn ba màu gần nhau để tạo sự liên kết tự nhiên và tông màu chung. Điều này giúp tạo ra một trang web dễ nhìn, mềm mại và hài hòa.
Phối màu tương đồng cho phép bạn tạo sự tương phản giữa các màu sắc, làm nổi bật các phần tử quan trọng trên trang web.Phương pháp phối màu tương đồng thường được áp dụng cho trang web muốn truyền tải cảm giác thoải mái, nhẹ nhàng và gần gũi. Nó phù hợp với các lĩnh vực như thời trang, nghệ thuật, nhiếp ảnh hoặc các trang web liên quan đến thiên nhiên và môi trường.
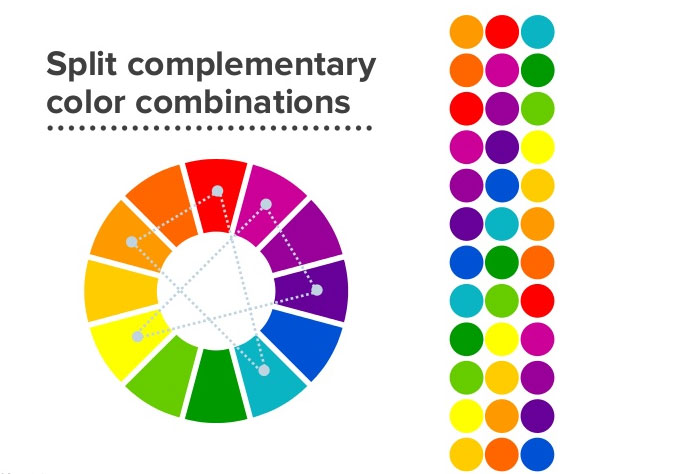
2.3 Phối màu bổ túc xen kẽ

Nguyên tắc phối màu website này đang được sử dụng phổ biến hiện nay vì nó thu hút và gây ấn tượng mạnh với người dùng. Cách phối màu này sử dụng 3 màu ở 3 góc khác nhau trên vòng tròn bảng màu tạo thành hình tam giác cân. Ngoài ra, bạn có thể sử dụng thêm một màu thứ 4, nhưng màu này phải đối xứng với một trong hai màu tạo nên đáy của hình tam giác cân đó.
Sự linh hoạt trong việc chọn màu này giúp tìm được nhiều cặp màu sắc ấn tượng, độc đáo để trang web thu hút khách hàng hơn. Hiện nay, nhiều website sử dụng cách phối màu này. Tuy nhiên, chủ yếu sử dụng màu trắng và đen làm gam màu chủ đạo. Sau đó chọn thêm màu xanh hoặc đỏ làm màu thứ 3 để tạo điểm nhấn.
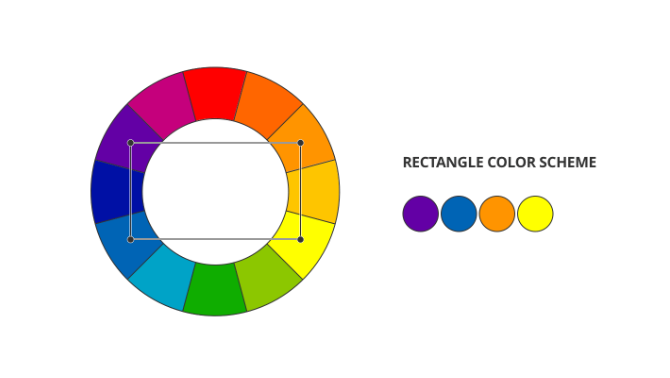
2.4 Nguyên tắc phối màu bổ túc bộ bốn

Phối màu bộ bốn là một nguyên tắc phối màu phức tạp và đầy sáng tạo trong thiết kế website. Với nguyên tắc này, bạn sử dụng hai cặp màu đối nghịch và cân bằng nhau trên vòng tròn màu để tạo sự nổi bật và đa dạng cho trang web.Việc lựa chọn và lên màu một cách tỉ mỉ trong quá trình phối màu bộ bốn có thể tốn nhiều thời gian và công sức.
Tuy vậy, khi áp dụng nguyên tắc phối màu bộ bốn một cách chính xác, bạn sẽ tạo ra một trang web độc đáo và hấp dẫn. Sự đa dạng và đối nghịch màu sắc sẽ mang lại một trải nghiệm thú vị và tạo sự chú ý từ người dùng.
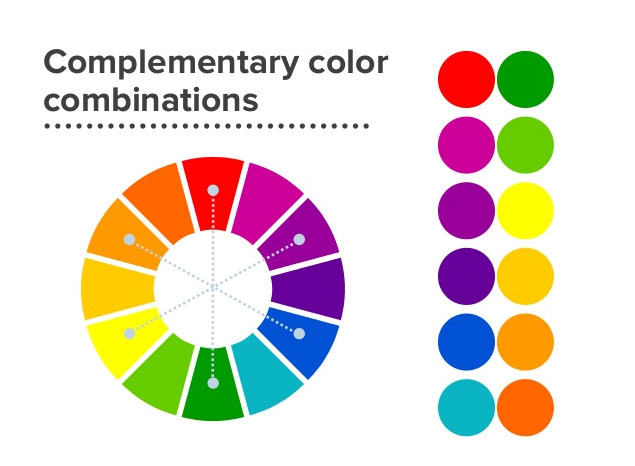
2.5 Phối màu bổ túc trực tiếp

Phối màu bổ túc trực tiếp là một nguyên tắc phối màu sáng tạo trong thiết kế website. Với nguyên tắc này, bạn sử dụng các cặp màu đối xứng trên vòng tròn màu,bạn chọn một màu chủ đạo và tìm một màu đối xứng để làm màu phụ.Theo đó, khi áp dụng nguyên tắc phối màu này, các nhà thiết kế sẽ chọn một gam màu chủ đạo sau đó tìm màu đối xứng. Tuy nhiên, một điều bạn cần ghi nhớ là không dùng các gam màu có sắc độ nhạt. Vì nó sẽ làm mất đi độ tương phản giữa các cặp màu và website sẽ trở nên đơn điệu, nhàm chán.
Sự đối xứng giữa các cặp màu này tạo ra sự cân bằng và tương phản, làm nổi bật các chi tiết quan trọng trên trang web. Việc lựa chọn màu sắc và sắp xếp chúng một cách hợp lý trong quá trình phối màu bổ túc trực tiếp đòi hỏi sự khéo léo và tinh tế.
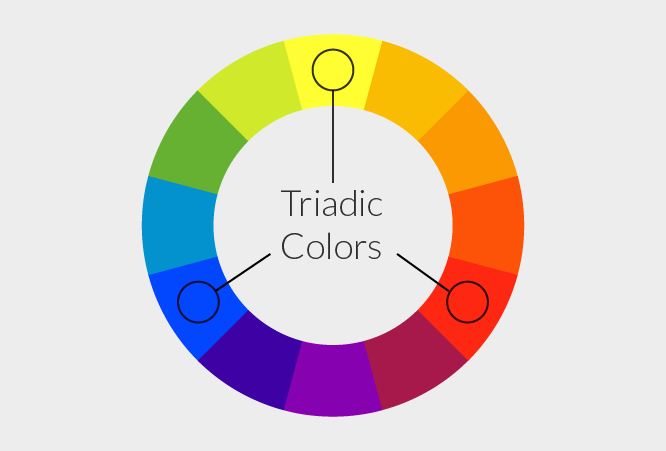
2.6 Phối màu bổ túc bộ ba

Phối màu bổ túc bộ ba là một nguyên tắc phối màu phổ biến trong thiết kế website. Đây là cách phối màu được xem là an toàn nhất trong thiết kế website. Nguyên tắc này dựa vào ba màu nằm ở 3 góc khác nhau trên vòng tròn bảng màu, tạo thành hình tam giác đều, từ đó tạo sự cân bằng và hài hòa cho thị giác.
Tuy nhiên, nguyên tắc phối màu bổ túc bộ ba khá đơn điệu và thiếu đi tính sáng tạo. Thêm vào đó, nếu muốn tạo điểm nhấn trên website cũng khó khăn hơn. Tuy nhiên, nhiều nhà thiết kế lại chuộng cách phối màu này vì các website nhận được nhiều phản hồi tích cực từ phía người dùng vì sự cân bằng và hài hòa.
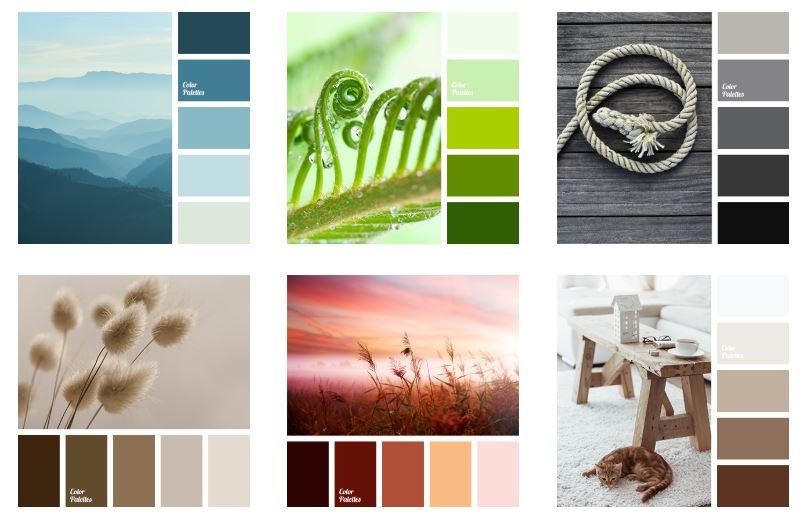
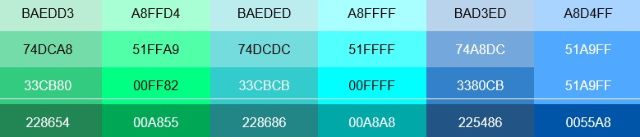
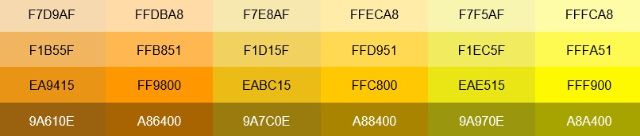
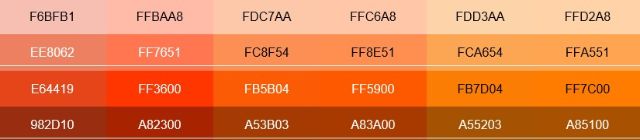
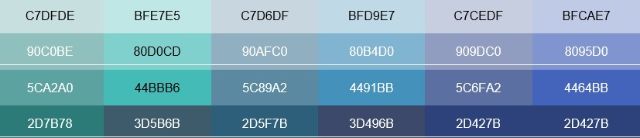
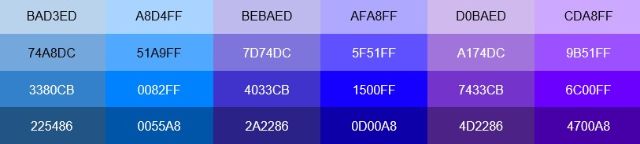
3. Bảng mã màu cho website
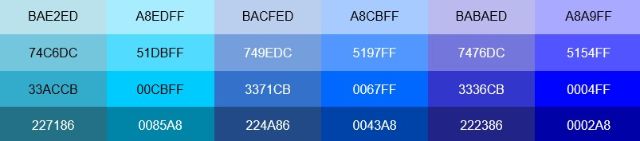
Bảng màu xanh

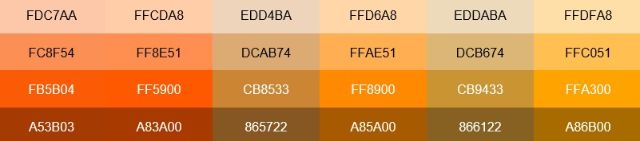
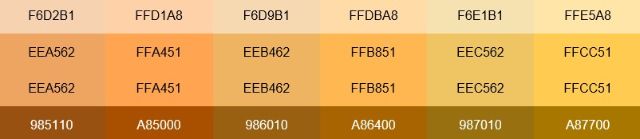
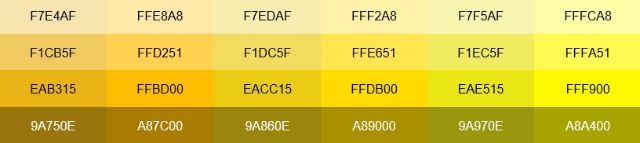
Bảng màu cam vàng

Bảng màu đỏ cam – xanh cô ban


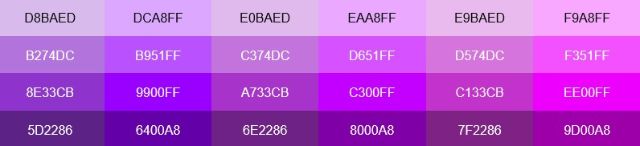
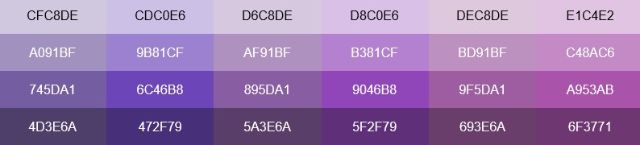
Bảng màu xanh lá – tím


Bảng màu xanh cam nâu- màu tím- xanh tím



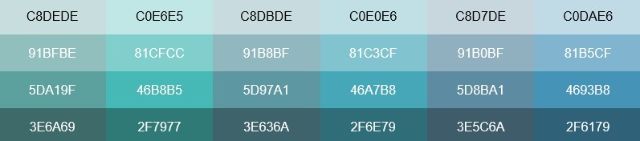
Bảng màu cam- xanh cô ban- da trời


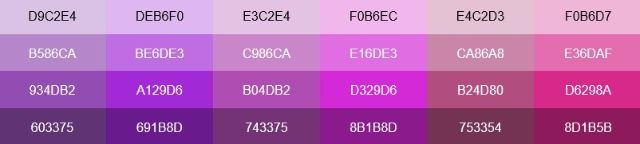
Bảng màu xanh tím nhạt- đỏ cam- xanh cô ban



Bảng màu cam vàng – hồng đỏ – xanh tím



4. Một số phần mềm phối màu phổ biến
4.1. Adobe Color
Adobe Color là một công cụ phối màu mạnh mẽ, cho phép bạn tạo ra bảng màu từ các màu sắc khác nhau và khám phá các bảng màu sáng tạo từ cộng đồng người dùng. Bạn có thể thử nghiệm các lựa chọn màu sắc và xem trước trực tiếp trên giao diện đồ họa dễ sử dụng của công cụ này.Theo đó, khi sử dụng trang web này, các bạn có thể lựa chọn các nguyên tắc phối màu như tương đồng, đơn sắc hay bổ túc,….sau đó sử dụng chuột di chuyển trên vòng tròn cho đến khi cảm thấy hợp lý.
4.2. Colourlover
Colourlovers là một trang web phổ biến được sử dụng để khám phá và chia sẻ bảng màu sáng tạo. Trang web này cung cấp cho người dùng một cộng đồng rộng lớn các nguồn cảm hứng màu sắc, bao gồm các bảng màu được tạo bởi người dùng khác, mẫu thiết kế, hình nền và nhiều tài nguyên khác liên quan đến màu sắc.
Colourlovers là một công cụ hữu ích để khám phá và lựa chọn bảng màu sáng tạo cho trang web của bạn, đồng thời cũng là một cộng đồng đáng giá để kết nối với các nhà thiết kế và người yêu màu sắc trên toàn thế giới.
4.3 Check my Colours

Check my Colours là một công cụ mạnh mẽ để kiểm tra và đánh giá sự tương thích giữa các màu sắc trên trang web của bạn. Nó cung cấp cho bạn thông tin về sự thiếu sót và mức độ tương phản giữa các màu sắc mà bạn đã chọn. Công cụ này cung cấp các option màu sắc tương phản thích hợp để bạn có thể lựa chọn một cách chính xác và hợp lý. Nếu bạn đang mắc kẹt trong quá trình lựa chọn và kết hợp màu sắc, Check my Colours sẽ là người bạn đáng tin cậy để giúp bạn tạo ra một trang web hài hòa và hấp dẫn.
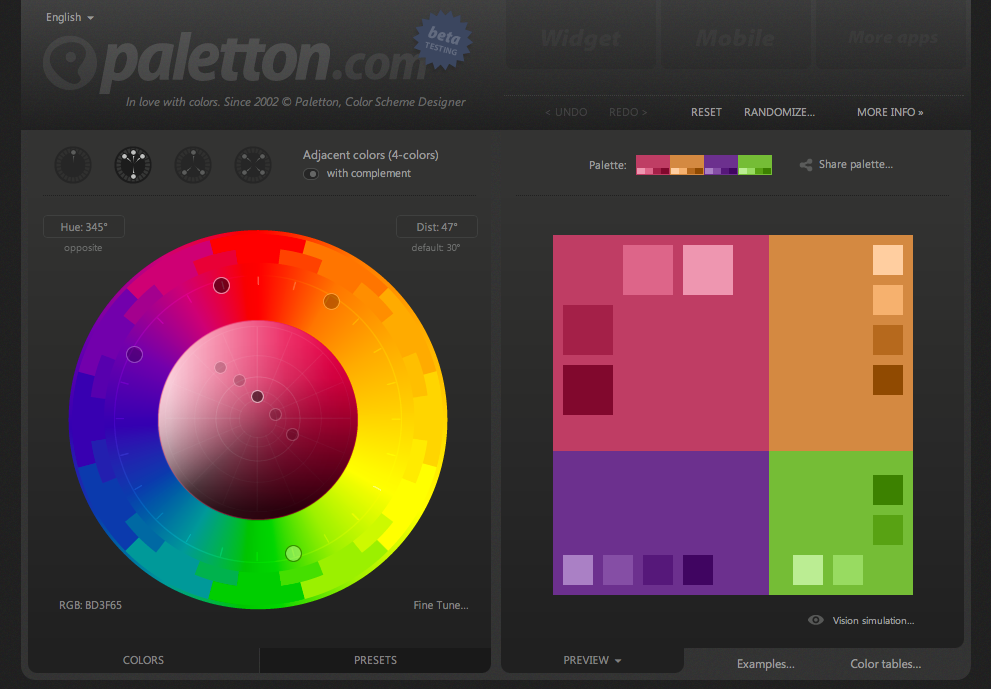
4.4 Paletton

Paletton là một công cụ phối màu mạnh mẽ, giúp bạn tạo ra các bảng màu tương phản và hài hòa. Bạn có thể điều chỉnh sắc độ, tương phản và ánh sáng để tạo ra các sắc thái khác nhau và xem trước trực tiếp trên giao diện của công cụ.
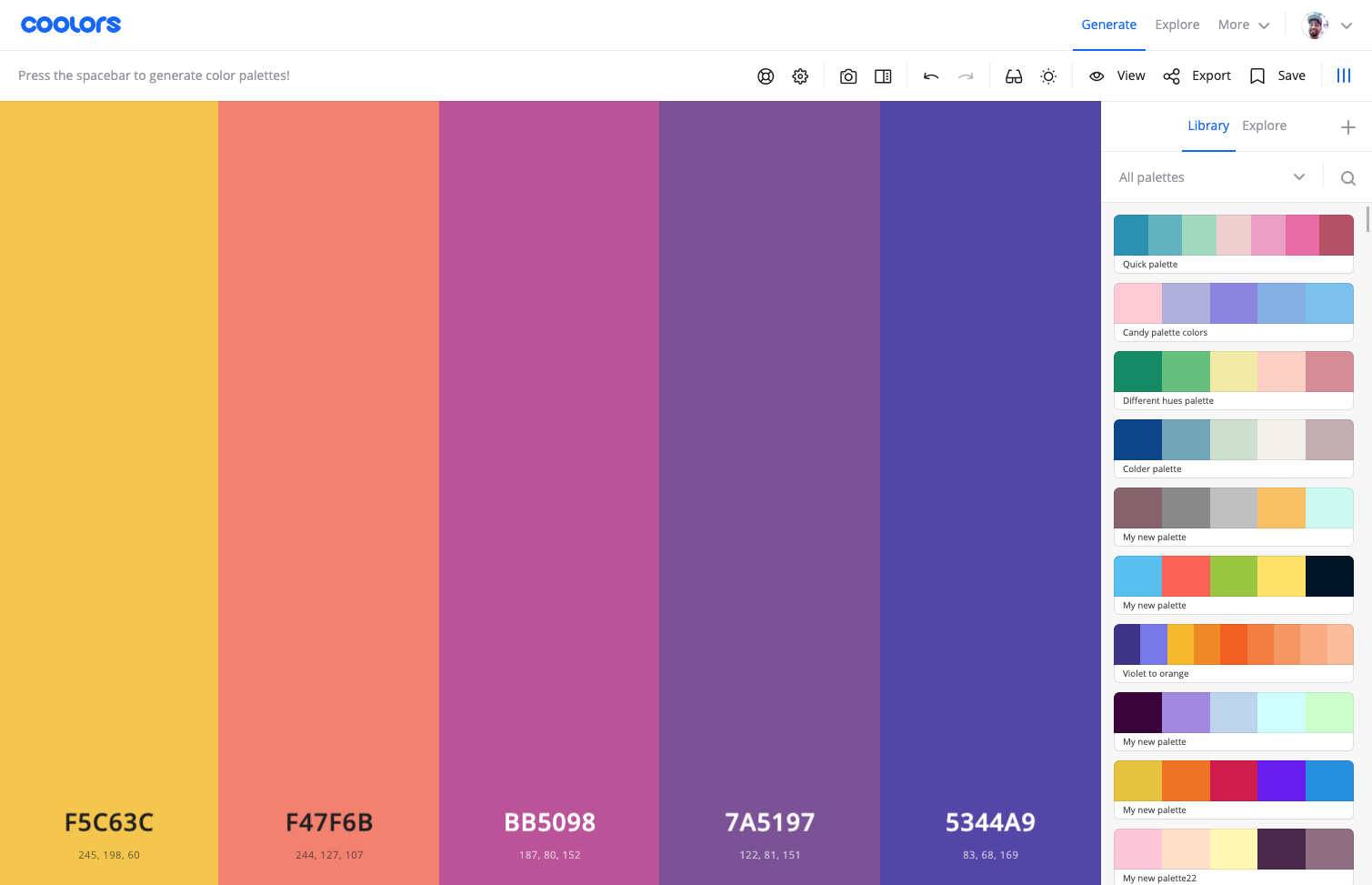
4.5 Coolors

Coolors là một công cụ phối màu trực tuyến nhanh chóng và dễ sử dụng. Nó cho phép bạn tạo ra bảng màu tùy chỉnh hoặc khám phá các bảng màu ngẫu nhiên. Bạn có thể tinh chỉnh các màu sắc, xem mã hex và áp dụng trực tiếp vào thiết kế của bạn
Việc áp dụng nguyên tắc phối màu trong thiết kế website đòi hỏi sự tinh tế và sáng tạo.
Bằng cách hiểu và áp dụng đúng cách, chúng ta có thể tạo ra trang web nổi bật, tương tác và đáng nhớ. Hãy cùng Onlifeco thử nghiệm, khám phá và tìm ra bảng màu độc đáo cho trang web của bạn, để mang đến trải nghiệm tốt nhất cho người dùng và thành công trong môi trường kỹ thuật số ngày nay.