Trong thời đại số hóa ngày nay, việc giao tiếp và tương tác trực tuyến trở nên ngày càng phổ biến và quan trọng đối với các doanh nghiệp. Một trong những phương tiện giao tiếp hiệu quả và thuận tiện là ứng dụng nhắn tin Messenger của Facebook. Với Messenger, bạn có thể dễ dàng liên lạc với khách hàng, giải đáp thắc mắc, cung cấp hỗ trợ sản phẩm và dịch vụ một cách nhanh chóng và tiện lợi.
Tích hợp Messenger vào website của bạn là một cách tuyệt vời để mở rộng kênh giao tiếp với khách hàng và tạo điểm tiếp xúc thuận tiện, từ đó tăng cường tương tác và giữ liên kết với khách hàng hiện tại và tiềm năng.
Trong bài viết này, Onlifeco sẽ hướng dẫn bạn cách tích hợp Messenger vào website của mình một cách dễ dàng và hiệu quả.
1. Tại sao nên tích hợp live chat messenger facebook vào website
![]()
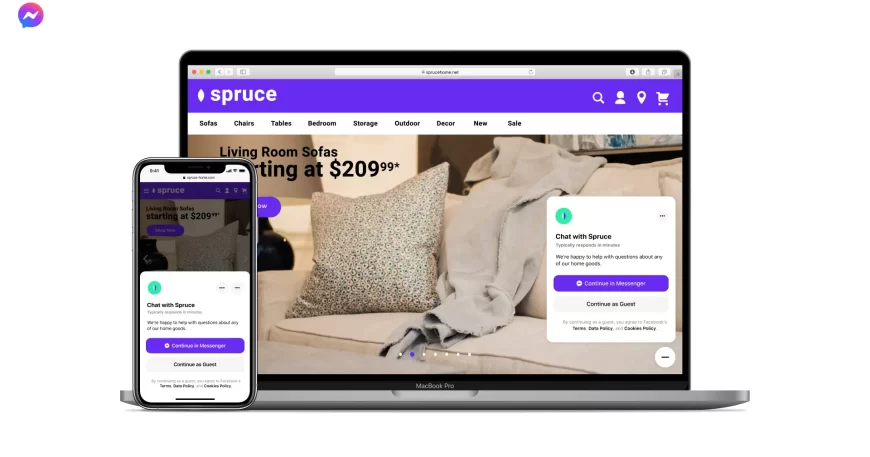
Tích hợp live chat messenger của Facebook vào website có nhiều lợi ích quan trọng, đặc biệt là trong việc cải thiện trải nghiệm khách hàng và tăng cường tương tác giữa doanh nghiệp và khách hàng. Dưới đây là một số lý do nổi bật tại sao nên tích hợp live chat messenger Facebook vào website:
- Tốc độ và tiện lợi: Live chat Messenger cho phép giao tiếp trực tiếp và nhanh chóng với khách hàng ngay trên trang web. Không cần phải đợi phản hồi qua email hay điện thoại, khách hàng có thể gửi tin nhắn và nhận phản hồi tức thì từ bạn.
- Tăng cường tương tác khách hàng: Bằng cách cung cấp sự hỗ trợ và giải đáp thắc mắc một cách nhanh chóng, bạn có thể tạo lòng tin và tạo liên kết với khách hàng, từ đó tăng cường độ tin cậy và trung thành.
- Gia tăng khả năng chuyển đổi: Live chat Messenger giúp giải đáp những câu hỏi của khách hàng một cách trực tiếp và thuyết phục hơn, tạo điều kiện thuận lợi cho việc hoàn tất giao dịch.
- Quản lý và theo dõi tương tác: cho phép bạn dễ dàng theo dõi và quản lý tương tác với khách hàng. Bạn có thể lưu trữ và xem lại lịch sử cuộc trò chuyện, từ đó nắm bắt thông tin và giải quyết các vấn đề một cách hiệu quả.
- Đa kênh tích hợp: Bên cạnh việc tích hợp vào trang web, bạn cũng có thể tiếp cận và tương tác với khách hàng thông qua ứng dụng Messenger trên di động hoặc trang Facebook của doanh nghiệp.
- Nâng cao hỗ trợ khách hàng: Không chỉ hỗ trợ đáp ứng nhu cầu tư vấn mua hàng, Messenger cũng có thể được sử dụng để giải đáp thắc mắc, nhận phản hồi và hỗ trợ sau khi mua hàng. Điều này giúp cải thiện trải nghiệm của khách hàng và tăng cường sự hài lòng và trung thành.
2. Ưu nhược điểm khi tích hợp facebook chat vào website

Tích hợp Facebook Chat (Messenger) vào website mang lại nhiều ưu và nhược điểm. Dưới đây là một số điểm mạnh và điểm yếu của việc tích hợp Facebook Chat vào trang web:
Ưu điểm:
- Giao diện ấn tượng, nhỏ gọn: Messenger Chat hỗ trợ mọi ngôn ngữ, mọi đối tượng. Kể cả những người không biết sử dụng, chỉ một click chuột, giao diện cửa sổ chat trực tiếp đã hiện ra hỗ trợ cho khách hàng, rất tiện lợi khi sử dụng.
- Ứng dụng miễn phí: Đây là ứng dụng miễn phí dành cho cá nhân và doanh nghiệp. Bạn sẽ không cần phải trả bất kỳ chi phí nào cho việc sử dụng Messenger.
- Tương tác trực tiếp và nhanh chóng: Messenger cho phép tương tác trực tiếp và nhanh chóng giữa doanh nghiệp và khách hàng. Khách hàng có thể gửi tin nhắn và nhận phản hồi ngay lập tức
- Dễ dàng tiếp cận đối tượng mục tiêu: Với Messenger tích hợp vào website, bạn có thể tiếp cận trực tiếp đối tượng mục tiêu của mình và cung cấp hỗ trợ, thông tin hoặc giải đáp thắc mắc một cách hiệu quả.
- Lưu trữ lịch sử cuộc trò chuyện: Messenger lưu trữ lịch sử cuộc trò chuyện, giúp doanh nghiệp dễ dàng theo dõi tương tác trước đó và hiểu rõ hơn về nhu cầu của khách hàng.
- Tăng cường giao tiếp thương hiệu: Messenger tích hợp vào website giúp tăng cường giao tiếp thương hiệu và tiếp thị, cho phép doanh nghiệp gửi thông báo, quảng cáo sản phẩm, chương trình khuyến mãi trực tiếp tới khách hàng.
Nhược điểm:
- Đòi hỏi sự hiện diện trực tuyến: Messenger cần người trong nhóm hỗ trợ phải hiện diện trực tuyến để có thể trả lời khách hàng kịp thời. Nếu không có ai trực tuyến, khách hàng có thể cảm thấy không hài lòng với thời gian phản hồi chậm.
- Khách hàng bắt buộc phải liên kết Facebook và Messenger để đăng nhập trên trình duyệt nếu muốn liên hệ với doanh nghiệp
- Bị chặn bởi trình chặn quảng cáo và tiếp thị: Một số trình chặn quảng cáo và tiếp thị có thể ngăn chặn các tích hợp chat trên website, làm giảm khả năng tương tác với khách hàng.
- Làm chậm tốc độ tải trang trong website hơn bình thường, đặc biệt thường xảy ra khi gặp sự cố lỗi đường truyền mạng
- Riêng tư và bảo mật: Tích hợp Messenger có thể đòi hỏi bạn thu thập thông tin khách hàng, do đó cần tuân thủ quy định về bảo mật và chính sách riêng tư để bảo vệ dữ liệu khách hàng.
3. Hướng dẫn tích hợp messenger vào website

3.1 Hướng dẫn lấy mã Facebook Messenger
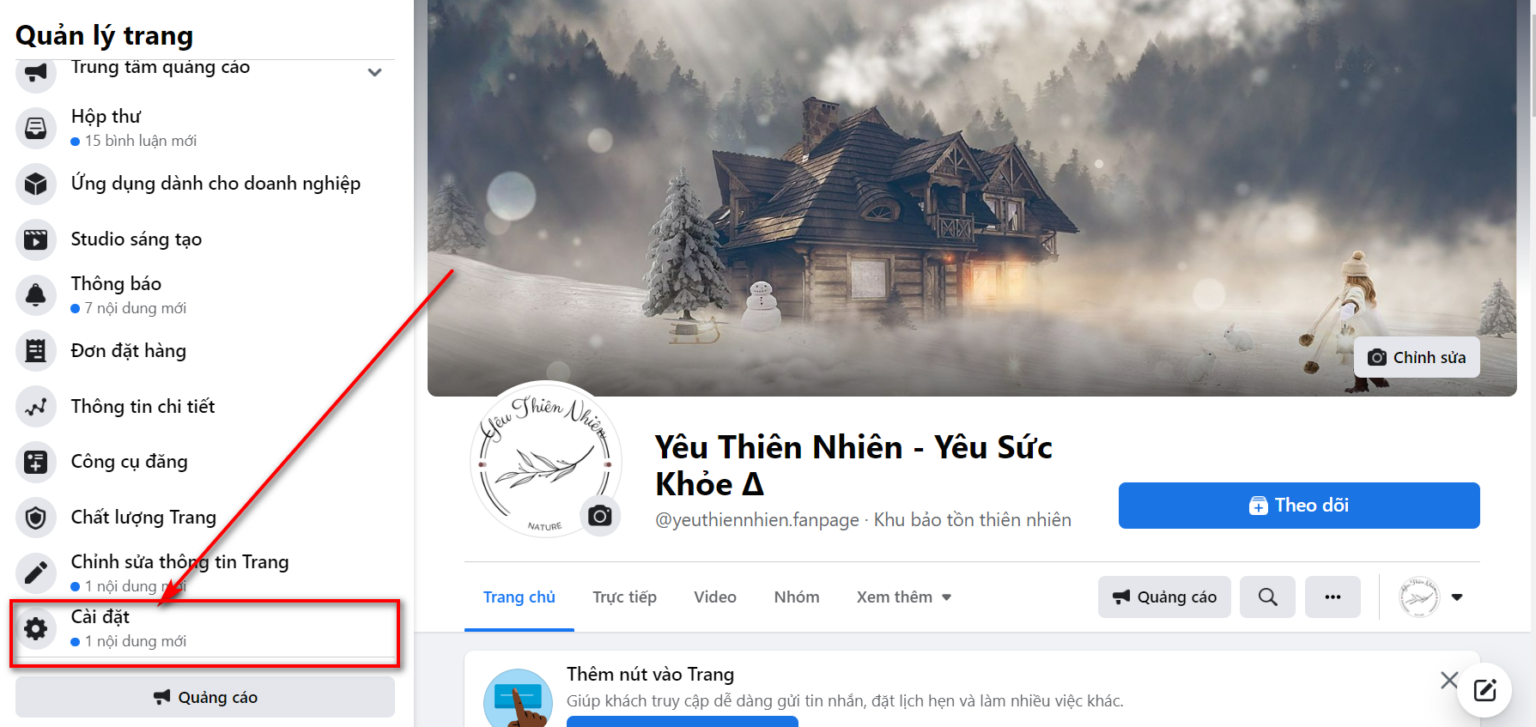
Bước 1: Từ Facebook cá nhân, bạn hãy nhanh chóng truy cập vào trang Fanpage và nhấn “Cài đặt”

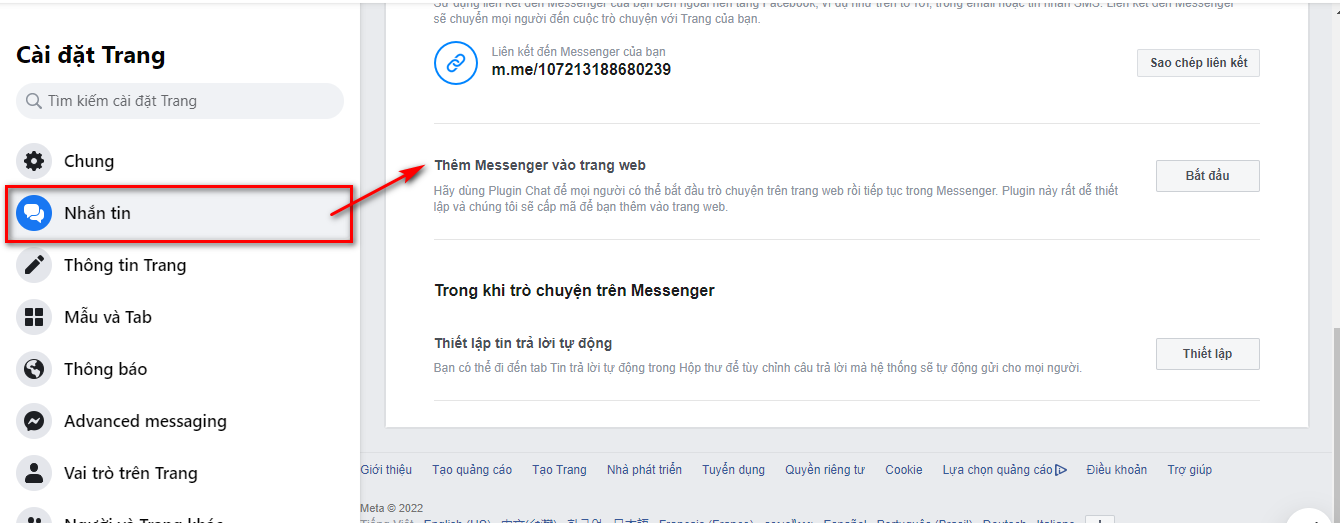
Bước 2: Góc menu trái chọn vào mục ‘Nhắn tin’. Nhìn sang bên phải sẽ có mục ‘thêm Messenger vào trang web’. Sau đó chọn vào nút ‘Bắt đầu’

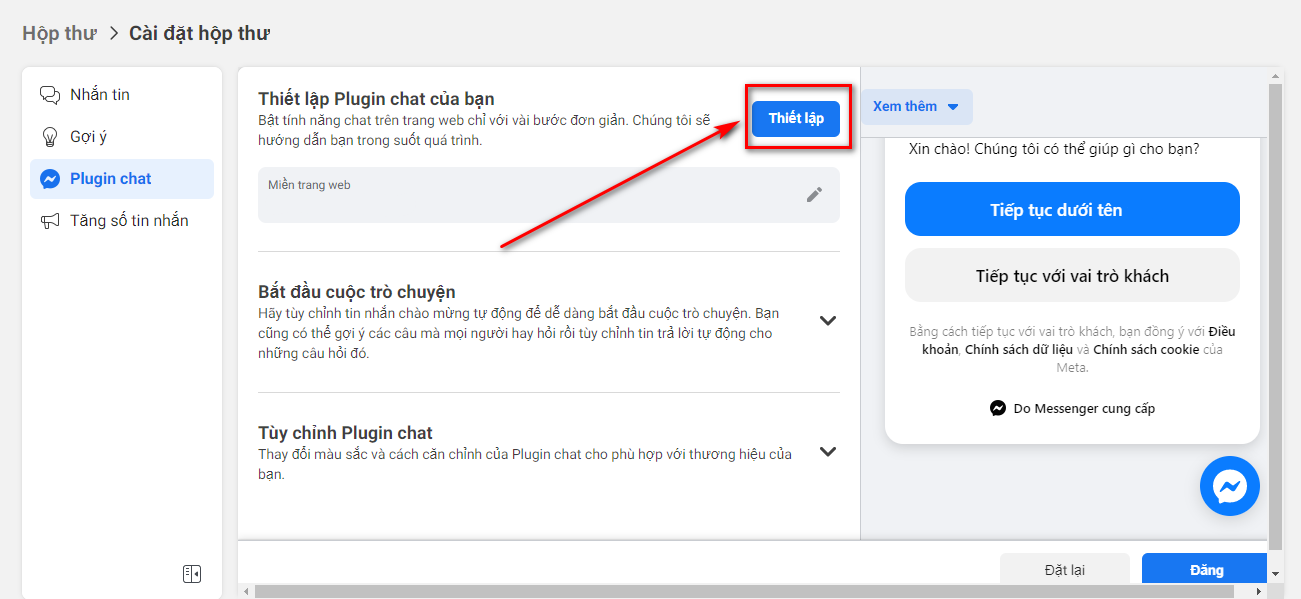
Bước 3: Nhập domain website của bạn và click vào Thiết Lập

- Thiết lập các lời chào cho doanh nghiệp khi khách hàng nhắn tin
- Ngôn ngữ: Tùy vào mục đích và nhu cầu sử dụng của doanh nghiệp có thể lựa chọn ngôn ngữ phù hợp
- Thêm miền: Dán link trang website của doanh nghiệp
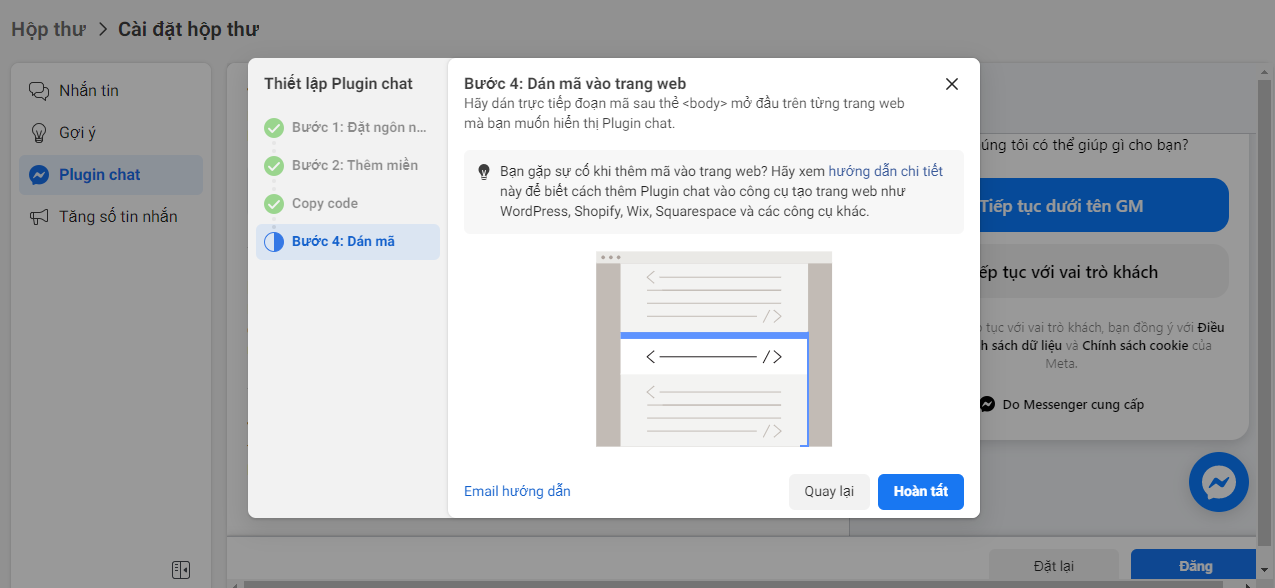
- Sao chép đoạn mã Code cần chèn vào website.
- Trong phần ‘Tùy chỉnh Plugin Chat’: Bạn có thể lựa chọn các kiểu biểu tượng hiện trong website, màu sắc, kích thước biểu tượng, kích thước cửa sổ chat, vị trí,…
Bước 4: Sau khi sao chép đoạn mã Code, chọn nút ‘Hoàn tất’. Vậy là bạn đã hoàn thành xong bước lấy mã Facebook Messenger.

3.2 Hướng dẫn tích hợp messenger vào website WordPress

Để tích hợp Messenger vào trang web WordPress, bạn có thể sử dụng một trong hai cách sau đây: sử dụng tiện ích (plugin) của Facebook hoặc thêm mã nhúng (embed code) của Messenger trực tiếp vào trang web WordPress. Dưới đây là hướng dẫn chi tiết cho cả hai cách:
Sử dụng tiện ích (plugin) Facebook Messenger
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn.
Bước 2: Trong menu bên trái, di chuột qua “Plugins” và chọn “Add New.”
Bước 3: Tìm kiếm tiện ích “Facebook Messenger” bằng cách nhập từ khóa vào ô tìm kiếm.
Bước 4: Chọn tiện ích “Facebook Messenger” và nhấn nút “Install Now,” sau đó chọn “Activate” để kích hoạt tiện ích.
Bước 5: Sau khi tiện ích được kích hoạt, truy cập vào “Settings” > “Facebook Messenger” trong menu bên trái để cấu hình tiện ích.
Bước 6: Đăng nhập vào tài khoản Facebook của bạn khi được yêu cầu để kết nối trang Facebook của bạn với tiện ích.
Bước 7: Cấu hình các tùy chọn trong tiện ích, bao gồm hiển thị/huỷ hiển thị ảnh đại diện, thông báo chào mừng, v.v.
Bước 8: Lưu các thay đổi và kiểm tra xem Messenger đã hiển thị đúng trên trang web WordPress hay chưa.
Thêm mã nhúng (embed code) Messenger trực tiếp vào trang web WordPress
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn.
Bước 2: Trong menu bên trái, di chuột qua “Appearance” và chọn “Theme Editor.”
Bước 3: Tìm và chọn tập tin “footer.php” trong danh sách các tập tin mẫu của theme.
Bước 4: Tìm phần </body> (hoặc </footer>) trong tập tin “footer.php”.
Bước 5: Sao chép mã nhúng (embed code) của Messenger và dán vào phía trên dòng </body> (hoặc </footer>).
Bước 6: Lưu các thay đổi.
3.3 Hướng dẫn tích hợp messenger vào website Haravan

Bước 1: Ở góc trái của giao diện Haravan, chọn mục ‘Giao diện’ và nhìn bên phải chọn vào ‘nút ba chấm’, tiếp theo chọn ‘Chỉnh sửa code’.
Bước 2: Bên cạnh góc trái, bạn chọn vào mục ‘theme.liquid’ tìm đến đoạn </body> . Sau đó dán đoạn code đã sao chép và chọn nút ‘Lưu’
3.4 Hướng dẫn tích hợp messenger vào website LadingPage

Bước 1: Đăng nhập vào tài khoản LadiPage của bạn.
Bước 2: Truy cập vào trang quản lý website hoặc trang cần tích hợp Messenger.
Bước 3: Tìm một phần “Cài đặt” hoặc “Giao diện trang” tùy vào giao diện của LadiPage.
Bước 4: Tìm đến phần “Thêm mã HTML” hoặc “Thêm mã nhúng.”
Bước 5: Sao chép mã nhúng (embed code) của Messenger và dán vào phần “Thêm mã HTML” hoặc “Thêm mã nhúng.”
Bước 6: Lưu các thay đổi.
Bước 7: Kiểm tra trang web LadiPage của bạn để xem Messenger đã tích hợp thành công hay chưa.
Tích hợp Messenger Facebook vào website là một quy trình đơn giản và hữu ích để cải thiện tương tác với khách hàng và tăng cường trải nghiệm của họ trên trang web của bạn. Việc tích hợp Messenger giúp cho việc hỗ trợ khách hàng trở nên nhanh chóng và hiệu quả hơn, giúp bạn tiếp cận và giữ chân khách hàng một cách dễ dàng.
Hãy áp dụng kiến thức từ hướng dẫn này và bắt đầu tích hợp Messenger Facebook vào website của bạn ngay hôm nay để tận dụng tối đa tiềm năng của công cụ tương tác mạnh mẽ này. Chúc bạn thành công và giữ kết nối tốt với khách hàng của mình!