Với sự phát triển không ngừng của công nghệ và đa dạng của nhu cầu người dùng, việc lựa chọn và thiết kế bố cục trang web (website layout) phù hợp trở nên vô cùng quan trọng. Bố cục trang web không chỉ đơn thuần là một vấn đề hình thức, mà còn là yếu tố quyết định trải nghiệm người dùng và thành công của trang web. Do đó, việc thiết kế bố cục trang web cẩn thận và phù hợp với mục tiêu và giá trị của doanh nghiệp là điều rất quan trọng để tạo ra một trang web độc đáo, hấp dẫn và tương thích với nhu cầu của khách hàng.
Nếu bạn muốn hiểu rõ hơn về bố cục trang web cùng Onlife tìm hiểu qua bài viết dưới đây nhé
1. Website layout là gì?

Website layout (bố cục trang web) là cách các thành phần và nội dung của một trang web được sắp xếp và tổ chức trên giao diện trực tuyến. Nó xác định vị trí, kích thước, tỷ lệ và khoảng cách giữa các phần tử như tiêu đề, menu điều hướng, nội dung chính, hình ảnh và các phần khác trên trang web.
Bố cục trang web đóng vai trò quan trọng trong việc tạo ra một trải nghiệm người dùng tốt, tăng tính hợp lý và thu hút sự quan tâm của khách truy cập. Nó cũng giúp tạo điểm nhấn cho nội dung quan trọng và định hình hình ảnh tổng thể của trang web.
Website page layout là “bộ khung” dùng để xác định cấu trúc của một website
Dù là thiết kế một trang web kinh doanh, giới thiệu công ty hay một trang blog thì giao diện và nội dung của website đều đóng vai trò vô cùng quan trọng. Do đó bố cục trang web cần đáp ứng được các tiêu chí sau:
- Truyền tải thông điệp của thương hiệu và gây ấn tượng với người dùng
- Khuyến khích người dùng thực hiện việc để lại thông tin, yêu cầu tư vấn, mua hàng…
- Cung cấp các đường link cụ thể giúp người dùng điều hướng website dễ dàng hơn
- Website layout cần được xây dựng hoàn thiện ngay sau khi đã thống nhất ý tưởng với khách hàng, trước khi tiến hành thiết kế UI/UX của website.
2. Những thành phần quan trọng nhất của website layout là gì?

Có một số thành phần quan trọng trong website layout mà nên được xem xét để tạo ra một trang web hấp dẫn và chuyên nghiệp. Dưới đây là một số thành phần quan trọng nhất:
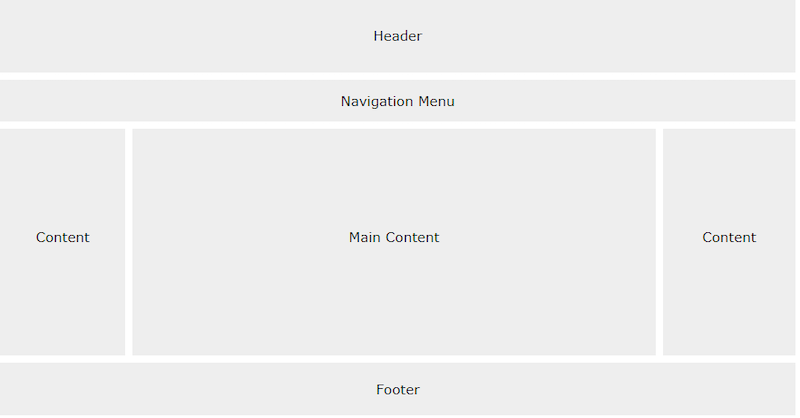
Tiêu đề (Header): Tiêu đề là phần trên cùng của trang web, thường chứa logo, tên thương hiệu và menu điều hướng chính. Nó cung cấp thông tin căn bản và giúp người dùng dễ dàng điều hướng trên trang web.
Menu điều hướng: Menu điều hướng là một thành phần quan trọng để người dùng có thể tìm kiếm và truy cập các trang và nội dung trên trang web một cách dễ dàng. Đảm bảo rằng menu điều hướng được thiết kế rõ ràng, dễ sử dụng và tương thích với các thiết bị khác nhau.
Nội dung chính: Nội dung chính là phần quan trọng nhất của trang web, chứa thông tin, hình ảnh, video hoặc bất kỳ nội dung nào khác mà trang web muốn truyền tải đến người dùng. Đảm bảo rằng nội dung chính được sắp xếp một cách rõ ràng, dễ đọc và hấp dẫn để thu hút sự quan tâm của khách truy cập.
Chân trang (Footer): Chân trang nằm ở cuối trang web và thường chứa thông tin về liên hệ, các liên kết quan trọng, thông tin bản quyền và các thông tin khác. Chân trang cung cấp một kết luận cho trang web và giúp người dùng tìm thấy thông tin bổ sung. Ví dụ như địa chỉ/cách thức liên hệ, chính sách, bản quyền, đăng ký kinh doanh, tài khoản mạng xã hội
Khu vực phụ (Sidebar): Khu vực phụ có thể nằm ở bên trái hoặc bên phải của trang web và chứa các phần tử như danh sách liên kết, các widget hoặc các công cụ tìm kiếm. Khu vực phụ có thể cung cấp thông tin bổ sung và tạo điểm nhấn bổ sung cho trang web.
3. Tầm quan trọng của website layout

Website layout có tầm quan trọng lớn đối với thành công và trải nghiệm người dùng trên một trang web. Dưới đây là một số tầm quan trọng của website layout:
Nâng cao tính thẩm mỹ, chuyên nghiệp và trải nghiệm người dùng tốt:
Khi trang web chưa được sắp xếp bố cục, các phần tử sẽ xuất hiện một cách lộn xộn, gây ấn tượng không tốt và gây khó khăn cho người dùng trong việc sử dụng trang web. Nếu người truy cập gặp khó khăn khi tìm kiếm thông tin trên trang web, họ có thể cảm thấy mất hứng và rời khỏi trang web mà không quay lại.
Tuy nhiên, bằng cách xây dựng bố cục trang web, các thành phần của trang web sẽ được sắp xếp một cách gọn gàng, hợp lý và hấp dẫn. Điều này không chỉ mang lại cảm giác thoải mái cho người dùng, mà còn giúp họ dễ dàng tìm kiếm thông tin mà họ cần. Bố cục trang web giúp tạo ra sự hài hòa, tăng tính chuyên nghiệp và góp phần vào trải nghiệm người dùng tích cực trên trang web.
Tăng sự chú ý
Website layout đóng vai trò quan trọng trong việc tạo ra ấn tượng đầu tiên mạnh mẽ đối với khách truy cập. Nếu trang web có một bố cục hấp dẫn, chuyên nghiệp và dễ nhìn, nó sẽ thu hút sự chú ý và tạo sự tin tưởng cho khách truy cập. Một ấn tượng đầu tiên tốt có thể thúc đẩy khách truy cập tiếp tục khám phá trang web và quan tâm đến nội dung cung cấp.
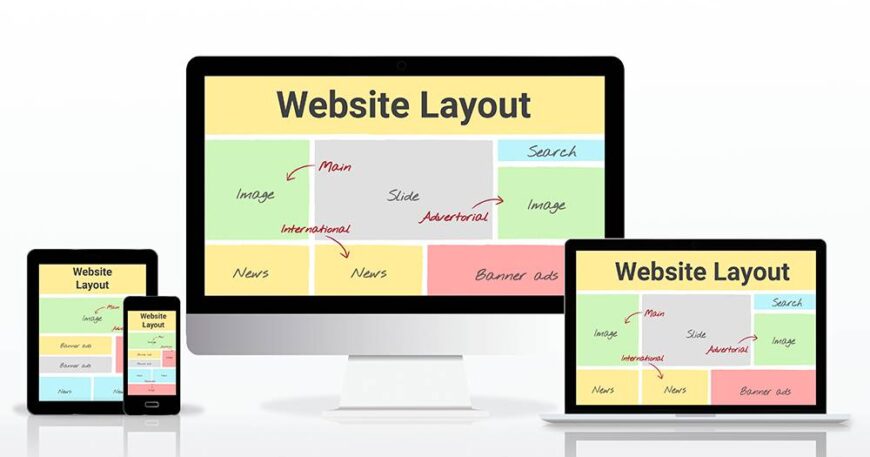
Tương thích đa nền tảng: Với sự phổ biến của các thiết bị di động và máy tính bảng, tầm quan trọng của website layout tương thích đa nền tảng ngày càng tăng. Một bố cục trang web tương thích đa nền tảng đảm bảo rằng trang web sẽ hiển thị đúng cách trên các thiết bị và kích thước màn hình khác nhau, từ máy tính để bàn đến điện thoại di động. Điều này giúp đảm bảo rằng người dùng có trải nghiệm tốt trên mọi thiết bị và không bị mất mát thông tin hoặc chất lượng trang web.
4. Top 09 bố cục website cơ bản được sử dụng phổ biến nhất hiện nay
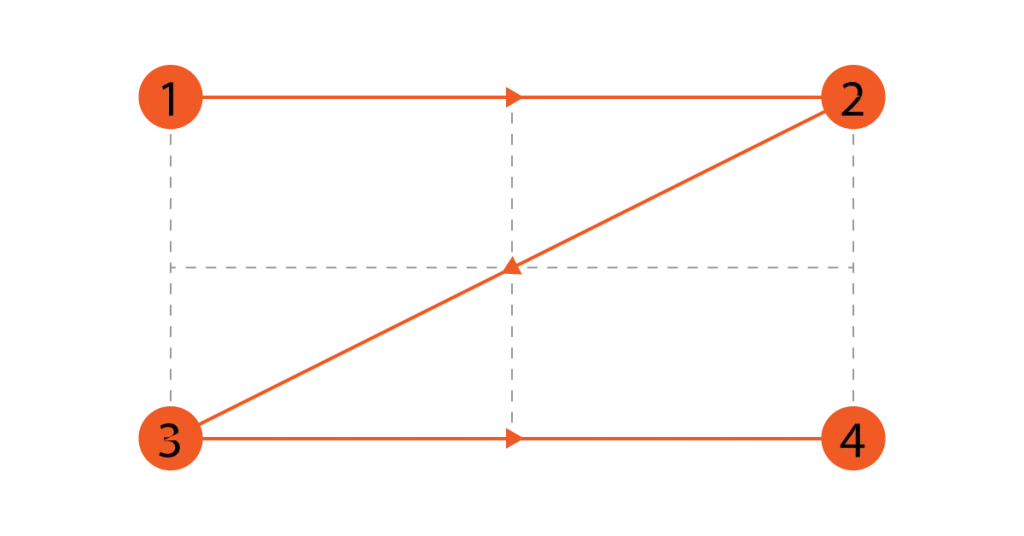
4.1 Bố cục Z

Quá trình quét nhanh ban đầu của người dùng trên một trang web mới thường tuân theo mô hình “đọc lướt Z” hoặc “đọc lướt zig-zag”.Quá trình quét theo hình dạng chữ Z hoặc zig-zag bắt đầu từ góc trái trên của trang web, đi xuống góc trái dưới (đường ngang đầu tiên của chữ Z), sau đó đi từ trái qua phải ở đỉnh của chữ Z (đường chéo ngắn thứ hai), và cuối cùng quét từ trái qua phải trên đáy của chữ Z (đường ngang cuối cùng). Trong quá trình quét này, người dùng tập trung vào các điểm nổi bật như tiêu đề, hình ảnh, nút hoặc nội dung quan trọng khác trên trang web.
Bố cục trang web chữ Z là sự lựa chọn lý tưởng cho các trang có tính trực quan cao và chứa ít text như các trang Landing Page nhắm một mục tiêu chuyển đổi cụ thể.
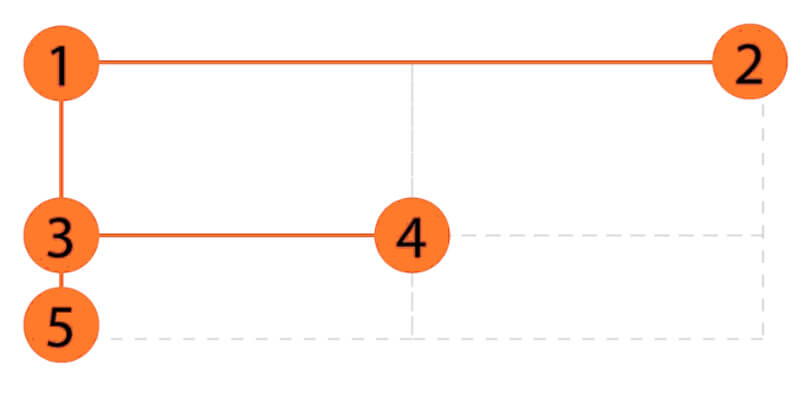
4.2 Bố cục F

Giống như bố cục Z-pattern, bố cục trang web theo hình chữ F (F-pattern layout) cũng là một trong những mô hình thiết kế phổ biến, đặc biệt khi trang web có nhiều nội dung văn bản. Nguyên tắc này dựa trên quan sát rằng người dùng thường có xu hướng quét qua trang web theo hình dạng của chữ F.
Trong bố cục chữ F, người dùng quét trang web bằng cách bắt đầu từ góc trái trên, sau đó di chuyển từ trái qua phải ở phần trên, và cuối cùng quét dọc theo cột bên trái của trang web. Trong quá trình quét, người dùng tập trung vào các điểm nổi bật như tiêu đề, mục lục, đoạn văn ngắn và liên kết có ý nghĩa.
Để tận dụng bố cục chữ F, nhà thiết kế website thường đặt nội dung quan trọng và các yếu tố quan trọng khác trong vị trí chiến lược. Điều này có thể bao gồm đặt tiêu đề hoặc thông tin chính ở góc trên bên trái của trang web, đặt các nút hoặc liên kết quan trọng ở phần trên bên phải và đặt các mục lục hoặc danh sách ở cột bên trái.
Bố cục trang web chữ F phù hợp cho các trang web có các nội dung văn bản quan trọng hơn thành phần khác. Bố cục 1 trang web chữ F có thể áp dụng cho cả trang chủ và các trang bài đăng blog riêng lẻ.
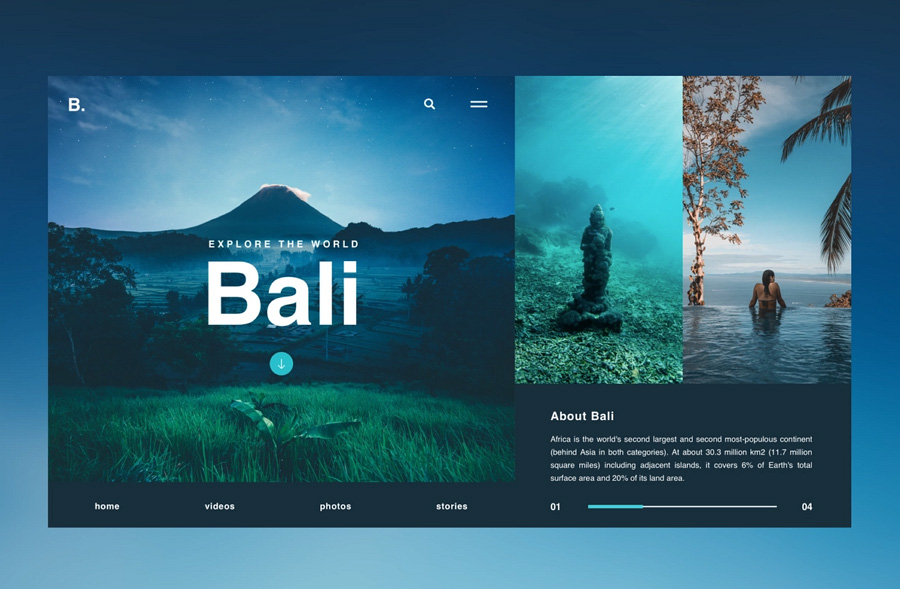
4.3 Bố cục Hình ảnh lớn

Bố cục hình ảnh lớn (Large Image Layout) là một phong cách thiết kế website tập trung vào việc sử dụng hình ảnh lớn và ấn tượng làm trung tâm của trang web. Đặc điểm chính của bố cục này là sự tập trung vào hình ảnh chủ đề hoặc hình ảnh quảng cáo lớn để thu hút sự chú ý của người dùng ngay từ khi trang web được tải lên.
Bố cục hình ảnh lớn thường được sử dụng trong các trang web có mục tiêu chính là truyền tải thông điệp hoặc thể hiện sự tạo động, sáng tạo của một thương hiệu, sản phẩm hoặc sự kiện. Hình ảnh lớn thường chiếm phần lớn không gian trên trang web và được đặt ở vị trí trung tâm hoặc đỉnh trang để tạo sự ấn tượng mạnh mẽ ngay từ khi người dùng truy cập.
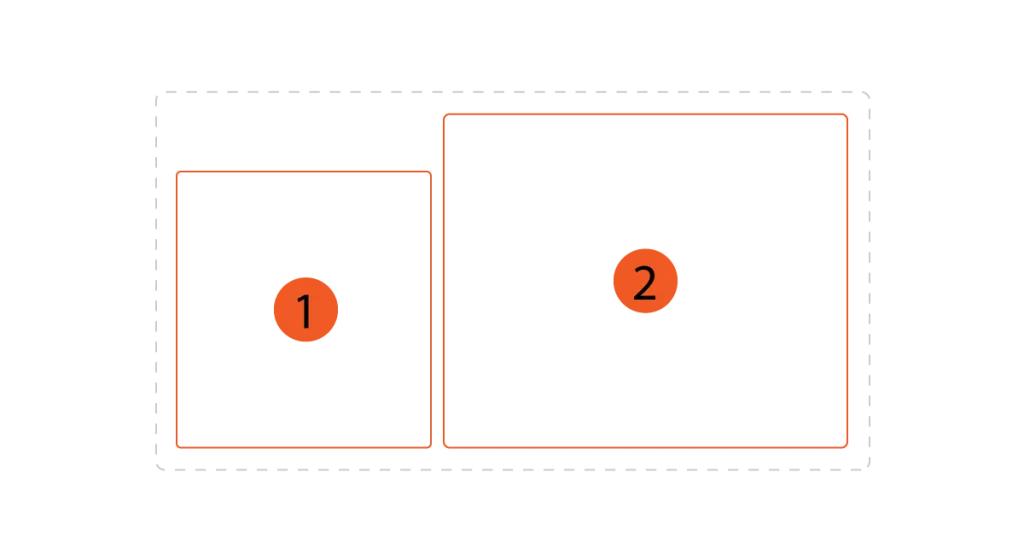
4.4 Bố cục Chia đôi màn hình

Bố cục Chia đôi màn hình (Split Screen Layout) là một phong cách thiết kế website mà trang web được chia thành hai phần bằng cách sử dụng một đường chia ngang hoặc dọc để tạo ra hai khu vực hoặc khối nội dung riêng biệt và tương đương trên màn hình.
Đặc điểm chính của bố cục Chia đôi màn hình là sự cân đối và sự phân chia rõ ràng giữa hai phần trên trang web. Hai phần này thường có kích thước tương đương và có thể chứa các nội dung, hình ảnh, hoặc thông tin khác nhau.
Bố cục Chia đôi màn hình thường được sử dụng để trình bày các thông tin hoặc sản phẩm có quan hệ đối ngược hoặc tương phản. Ví dụ, trang web có thể chia thành hai phần với một phần hiển thị sản phẩm A và phần còn lại hiển thị sản phẩm B, cho phép người dùng so sánh và lựa chọn giữa hai sản phẩm. Bố cục chia đôi màn hình cũng là bố cục website bán hàng khá được ưa chuộng hiện nay.
4.5 Bố cục bất đối xứng

Bố cục Bất đối xứng (Asymmetrical Layout) là một phong cách thiết kế website không tuân theo nguyên tắc cân đối và đối xứng truyền thống. Thay vì chia trang web thành các phần bằng nhau, bố cục bất đối xứng sử dụng các yếu tố và khối nội dung có kích thước, trọng lượng, hoặc định vị khác nhau để tạo ra sự mất cân đối và tạo điểm nhấn.
Đặc điểm chính của bố cục bất đối xứng là sự sáng tạo, cá nhân hóa và không theo quy tắc chung. Nó thường được sử dụng để tạo ra trang web độc đáo, nổi bật và mang tính cá nhân. Bố cục bất đối xứng thường sử dụng kỹ thuật layering (chồng chéo các yếu tố), kích thước và màu sắc khác nhau, hoặc vị trí độc đáo để tạo ra một trải nghiệm độc đáo và gây ấn tượng cho người dùng.
Bố cục trang web bất đối xứng rất lý tưởng cho các trang web hướng tới giao diện hiện đại và năng động, đồng thời quan tâm đến việc thúc đẩy sự tương tác của người dùng.
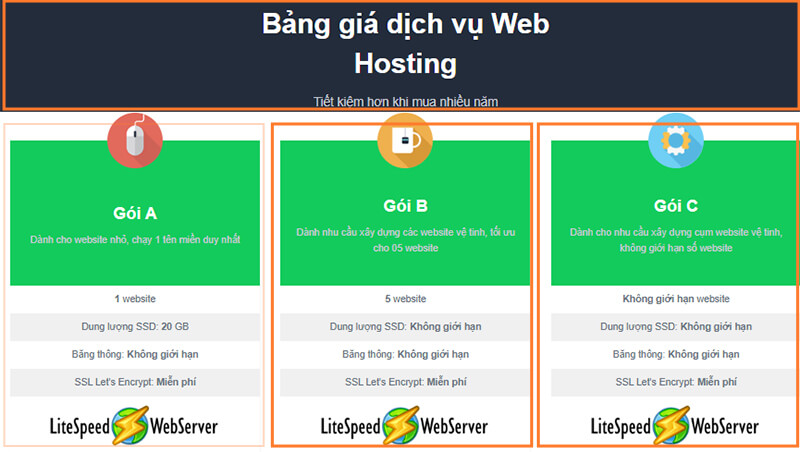
4.6 Bố cục Hình hộp

Bố cục Hình hộp (Card Layout) là một phong cách thiết kế website phổ biến và hiện đại. Bố cục này sử dụng các “hình hộp” nhỏ gọn và độc lập để hiển thị nội dung, thông tin hoặc sản phẩm trên trang web. Mỗi hình hộp thường chứa một phần nội dung hoặc yếu tố đơn lẻ, như một hình ảnh, tiêu đề, mô tả hoặc nút chức năng.
Đặc điểm chính của bố cục Hình hộp là tính modul và linh hoạt. Các hình hộp có thể được sắp xếp và tái sử dụng một cách dễ dàng để tạo ra các mẫu sắp xếp và cấu trúc khác nhau trên trang web. Bố cục Hình hộp thường mang lại sự ngăn nắp, cân đối và tạo ra một trải nghiệm dễ nhìn và dễ sử dụng cho người dùng.
Bố cục trang web dựa trên hình hộp phù hợp với những cấu trúc của một trang web phức tạp với nhiều trang.
Bên cạnh đó, còn rất nhiều loại bố cục website phổ biến khác mà bạn có thể tìm hiểu như: bố cục thẻ, bố cục báo chí, bố cục dải ngang,…
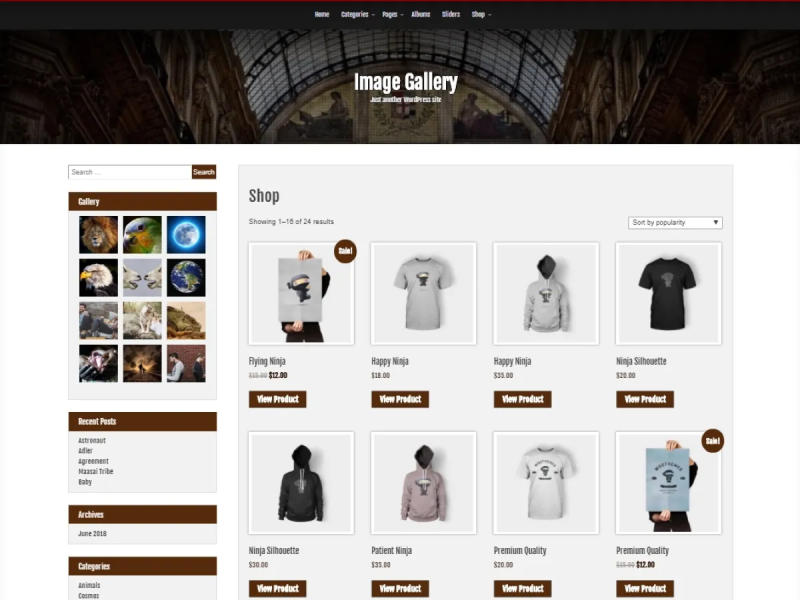
4.7 Bố cục dạng Gallery

Bố cục dạng Gallery (Gallery Layout) là một phong cách thiết kế website tập trung vào hiển thị nhiều hình ảnh hoặc nội dung liên quan như danh sách sản phẩm, danh sách bài viết, danh sách hình ảnh, danh sách dự án, v.v. Bố cục này thường sắp xếp các mục nội dung theo dạng lưới hoặc dạng danh sách ngang để tạo ra một bộ sưu tập hấp dẫn và thu hút sự chú ý của người dùng.
Đặc điểm chính của bố cục dạng Gallery là sự sắp xếp hợp lý và hấp dẫn của các hình ảnh hoặc nội dung. Các mục nội dung thường được chia thành các ô nhỏ, có kích thước và định dạng tương tự nhau, giúp tạo ra sự cân đối và trực quan cho trang web. Bố cục dạng Gallery thường cho phép người dùng xem nhanh và dễ dàng tìm kiếm các mục nội dung theo sở thích hoặc mục đích của họ.
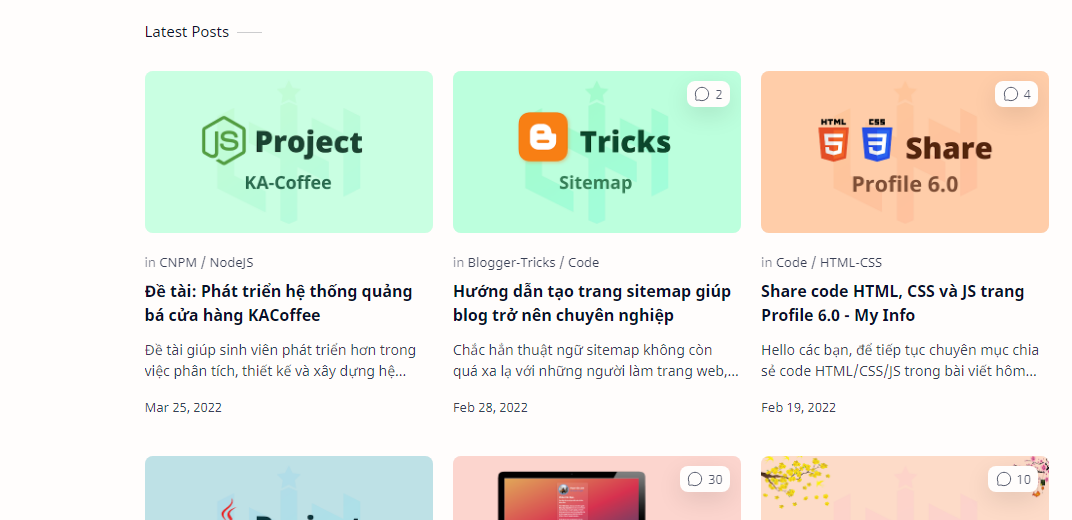
4.8 Bố cục dạng lưới (Grid)

Bố cục dạng lưới (Grid Layout) là một phong cách thiết kế website mà các yếu tố và nội dung được sắp xếp theo một lưới hình chữ nhật hoặc vuông. Bố cục này tạo ra một cấu trúc rõ ràng và gọn gàng cho trang web, giúp các yếu tố được căn chỉnh và sắp xếp một cách hợp lý.
Đặc điểm chính của bố cục dạng lưới là tính đồng nhất và cân đối. Các yếu tố và nội dung trong bố cục dạng lưới thường có kích thước và trọng lượng tương tự nhau, tạo ra sự cân bằng và hài hòa trên trang web. Bố cục dạng lưới giúp tạo ra một trải nghiệm người dùng dễ nhìn, dễ sử dụng và dễ tiếp cận thông tin.
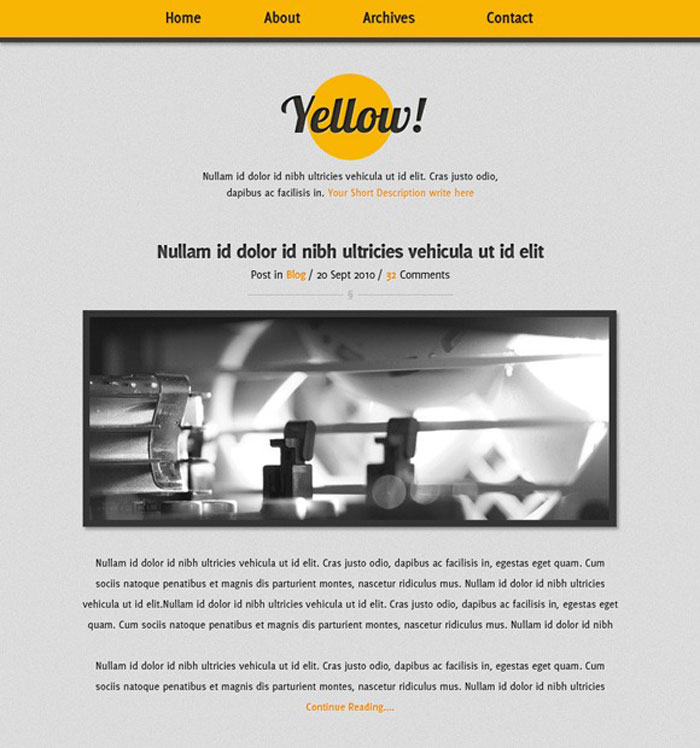
4.9 Bố cục website một cột

Bố cục website một cột (Single Column Layout) là một phong cách thiết kế website mà nội dung và yếu tố trên trang web được sắp xếp theo một cột duy nhất. Bố cục này tạo ra một giao diện đơn giản và tối giản, tập trung vào việc hiển thị nội dung một cách tuyệt vời trên mọi thiết bị và màn hình.
Đặc điểm chính của bố cục một cột là sự tập trung vào nội dung chính. Tất cả các yếu tố, thông tin và nội dung trên trang web được xếp chồng lên nhau theo chiều dọc, tạo ra một trải nghiệm đọc linh hoạt và dễ dàng theo dõi.
Những trường hợp nên áp dụng bố cục trang web một cột:
- Các trang blog cá nhân có yếu tố thiết kế giao diện là văn bản
- Bài viết tham khảo
- Trang web thiết kế theo kiểu tối giản
- Landing Page
Website layout không chỉ là vấn đề hình thức, mà còn là yếu tố quyết định trải nghiệm người dùng và thành công của trang web. Vì vậy, hãy dành thời gian nghiên cứu và áp dụng các nguyên tắc thiết kế phù hợp để tạo ra một trang web đẹp mắt, hấp dẫn và dễ sử dụng cho người dùng. Nếu có nhu cầu thiết kế website, giao diện ứng dụng, phần mềm, hãy liên hệ ngay với Onlife để được hỗ trợ và tư vấn miễn phí.