Nhấp chuột một lần, vuốt ngón tay, và thế giới mở ra trước mắt chỉ trong nháy mắt. Trong thời đại số hóa hiện nay, giao diện web mobile hay website responsive được hiểu là trang web có khả năng hiển thị và hoạt động tốt trên mọi thiết bị điện tử. Việc thiết kế giao diện web mobile đã trở thành bước đệm không thể thiếu để đưa người dùng vào cuộc hành trình trải nghiệm ấn tượng. Từ những cú click đầu tiên cho đến những giây phút tiếp theo, giao diện web mobile đóng vai trò quan trọng trong việc gợi cảm hứng và thu hút sự quan tâm của người dùng.
Nhưng làm thế nào để sở hữu một thiết kế giao diện web mobile đẹp mắt, thu hút và gây ấn tượng mạnh với khách hàng? Đó là câu hỏi mà nhiều nhà thiết kế và doanh nghiệp đang cố gắng tìm ra câu trả lời. Hãy cùng Onlifeco tìm hiểu những kinh nghiệm quý báu dưới đây để nâng tầm thiết kế giao diện của bạn lên một tầm cao mới.
1. Thiết kế di động trước hết

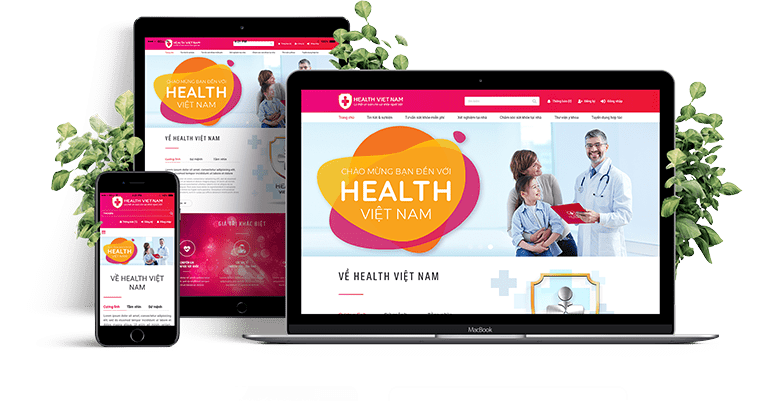
Thiết kế di động trước hết – một nguyên tắc quan trọng trong việc xây dựng một giao diện web mobile đẹp mắt và chất lượng. Khi nắm vững và áp dụng chính sách “thiết kế di động trước hết”, bạn đặt trải nghiệm người dùng di động vào tâm trung của quy trình thiết kế, giúp bạn tạo ra trang web phù hợp và thích ứng với mọi loại thiết bị. Việc thiết kế di động trước hết là yếu tố quyết định cho thành công của giao diện web. Hãy tập trung vào việc xây dựng một trang web di động hoàn hảo, tiếp đó rồi mới nâng cấp lên các thiết bị có màn hình lớn hơn như laptop, máy tính bảng hay PC để bàn,.. Bởi việc tối ưu hoá trang web cho màn hình nhỏ thì khó hơn và gặp khó khăn hơn nhiều. Điều này đảm bảo giao diện của bạn không chỉ có hiệu năng vượt trội trên di động, mà còn tạo ra trải nghiệm liền mạch trên mọi nền tảng.
2. Sử dụng các Responsive Theme

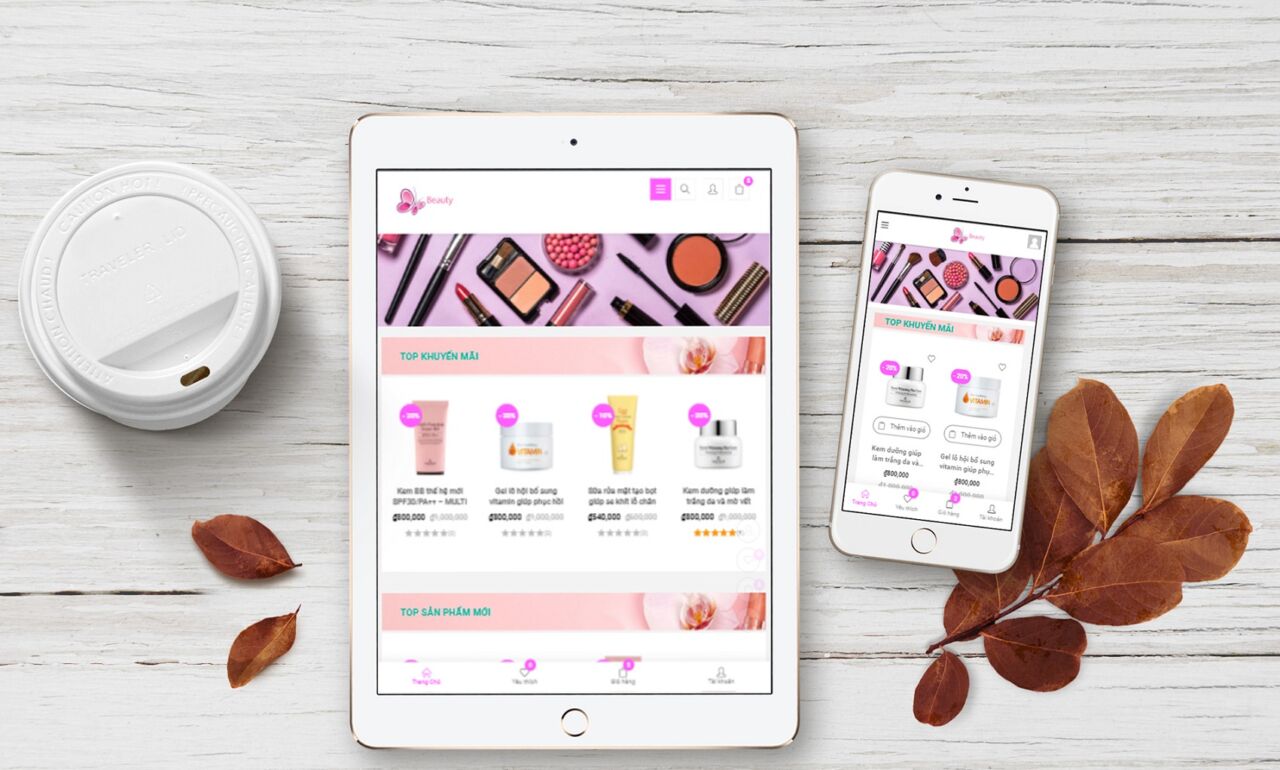
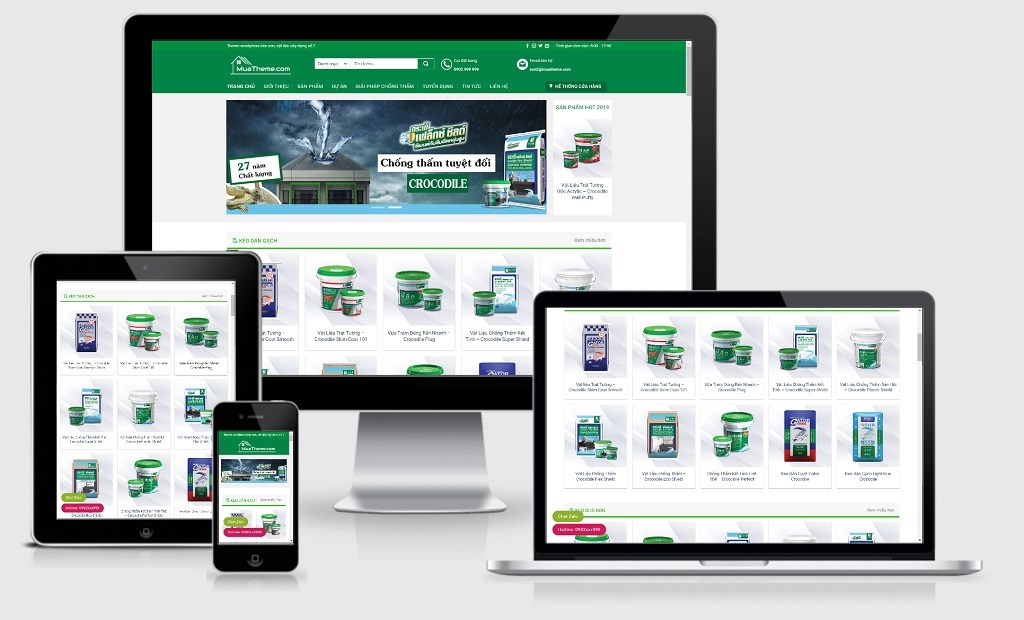
Sử dụng các Responsive Theme (Giao diện tương thích) là một cách hiệu quả để đảm bảo giao diện web của bạn tự động thích ứng và hiển thị tốt trên mọi thiết bị di động. Một Responsive Theme là một loại giao diện web đã được thiết kế và tối ưu hóa để tự động điều chỉnh kích thước và bố cục của trang web dựa trên kích thước màn hình của thiết bị sử dụng.
Khi sử dụng Responsive Theme, bạn không cần phải tạo nhiều phiên bản của trang web cho từng loại thiết bị di động riêng biệt, mà chỉ cần một giao diện duy nhất đã được tối ưu cho mọi nền tảng. Điều này giúp tiết kiệm thời gian và công sức trong quá trình phát triển và duy trì trang web.
Các Responsive Theme thường sử dụng các kỹ thuật như Media Queries và Flexbox để thay đổi cấu trúc và kích thước của các yếu tố trên trang web tùy thuộc vào kích thước màn hình. Một trong những Responsive Theme có khả năng phản hồi và load nhanh nhất chính là Avada. Bởi tốc độ chuyển đổi giao diện từ desktop sang giao diện web mobile diễn ra vô cùng nhanh chóng và linh hoạt.
3. Tối ưu hóa tốc độ tải trang

Server và hosting mà bạn đang sử dụng có tác động không hề nhỏ tới tốc độ của trang web. Chính vì vậy, để có một trang web với giao diện thân thiện và tốc độ tải trang nhanh, bạn cần lựa chọn hosting nhanh và đáng tin cậy, giới hạn số lượng plugin bổ sung và tối ưu hóa bố trí trang chủ một cách khoa học. Bằng cách thực hiện những điều này, bạn có thể đảm bảo rằng trang web của bạn hoạt động một cách mượt mà và tạo được ấn tượng tốt với người dùng.
4. Hướng tới trải nghiệm người dùng

Khi bước vào việc thiết kế giao diện web mobile, điều quan trọng nhất là đặt người dùng vào tâm trung tâm. Hiểu rõ mong muốn và nhu cầu của đối tượng người dùng giúp bạn xây dựng một giao diện thân thiện, dễ sử dụng và mang tính tương tác cao. Tìm hiểu sâu về hành vi, quan điểm và tương tác của khách hàng giúp bạn tạo ra trải nghiệm đáng nhớ, khiến họ muốn quay trở lại lần nữa.
5. Chú ý giao diện web

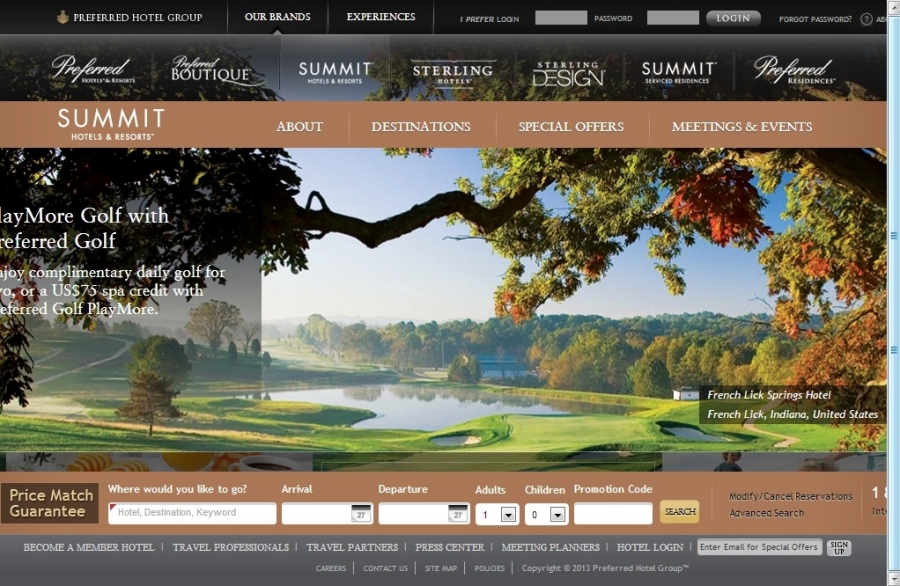
Giao diện web chính là gương mặt của trang web và đóng vai trò quan trọng trong việc thu hút và giữ chân khách hàng. Khi người dùng truy cập vào trang web, giao diện đầu tiên mà họ tiếp xúc sẽ ảnh hưởng lớn đến cảm nhận ban đầu về trang web và doanh nghiệp của bạn. Do đó, bạn cần chú ý hơn đến diện mạo của trang web, tạo trải nghiệm thú vị cho người dùng bằng những hình ảnh sống động, đồ họa chất lượng cao, màu sắc hài hoà, nội dung phong phú, font chữ phù hợp để tạo ấn tượng trong lần truy cập đầu tiên cho khách hàng.
6. Tối ưu hóa hình ảnh

Sử dụng hình ảnh và đồ họa chất lượng cao nhưng không quá nặng để giảm tải và tối ưu hóa tốc độ tải trang.
6. Kích hoạt AMP

Kích hoạt AMP (Accelerated Mobile Pages) là một cách hiệu quả để cải thiện tốc độ tải trang và trải nghiệm người dùng trên thiết bị di động. AMP là một dự án mã nguồn mở do Google phát triển, nổi bật với khả năng lưu giữ các dữ liệu trang web, tăng tốc độ tải trang và nhanh chóng chuyển đổi thành giao diện web mobile để tương thích với thiết bị di động một cách linh hoạt.
7. Không sử dụng Flash

Không sử dụng Flash là một quyết định sáng suốt trong việc thiết kế giao diện web mobile. Flash đã trở nên lỗi thời và không còn được hỗ trợ rộng rãi trên các thiết bị di động hiện đại. Dưới đây là một số lý do tại sao bạn nên tránh sử dụng Flash:
- Flash sử dụng nhiều tài nguyên phần cứng, gây tăng tải trang và làm giảm tốc độ phản hồi của trang web.
- Flash không được hỗ trợ trên các thiết bị iOS (iPhone, iPad) và Android, do đó sẽ không hiển thị hoặc hoạt động trên nền tảng này.
- Flash không tương thích tốt với các công cụ tìm kiếm, gây ảnh hưởng xấu đến việc tối ưu hóa SEO của trang web.
- Flash yêu cầu plugin riêng để hoạt động, điều này có thể khiến việc tương tác với trang web trở nên khó khăn hoặc không thể thực hiện được trên một số trình duyệt và thiết bị.
Thay vào đó, bạn nên sử dụng các công nghệ web hiện đại như HTML5, CSS3, và JavaScript để tạo giao diện web di động. Các công nghệ này hỗ trợ tốt trên mọi thiết bị và trình duyệt, giúp tối ưu hóa hiệu suất và trải nghiệm người dùng.
8. Kiểm tra thường xuyên
Tiến hành kiểm tra trang web trên nhiều thiết bị và trình duyệt để đảm bảo hoạt động tốt và đáp ứng tốt với mọi tình huống.
Để sở hữu một thiết kế giao diện web mobile đẹp mắt và thu hút người dùng, điều quan trọng là luôn đặt trải nghiệm người dùng lên hàng đầu. Khi bạn tập trung vào việc tối giản hóa, tối ưu hóa và chú trọng đến mỗi chi tiết, bạn đang xây dựng một cầu nối tuyệt vời giữa trang web và khách hàng.
Hãy nhớ rằng, việc tạo ra một giao diện web mobile đẹp mắt, hấp dẫn không chỉ là về cái nhìn bên ngoài, mà còn là về cảm giác mà nó tạo ra cho người dùng. Sự tương tác dễ dàng, tốc độ tải trang nhanh chóng và nội dung hấp dẫn sẽ khiến người dùng cảm thấy thỏa mãn và trải nghiệm đúng ý mình.
Hãy luôn cập nhật với các xu hướng thiết kế mới, dành thời gian thăm dò và nghiên cứu người dùng để hiểu rõ nhu cầu của họ. Sự sáng tạo và không ngừng cải tiến sẽ giúp bạn tạo nên những giao diện web đẹp mắt, chinh phục trái tim người dùng và đồng thời tạo ra những trải nghiệm tuyệt vời trên cuộc hành trình sống động trong thế giới kỹ thuật số ngày nay.