Khi thiết kế trang web, việc xác định kích thước chuẩn cho ảnh sản phẩm, banner và logo là một trong những yếu tố quan trọng giúp tạo ra một trải nghiệm hấp dẫn và chuyên nghiệp cho người dùng. Tuy nhiên, không phải lúc nào cũng dễ dàng để chọn kích thước phù hợp, và việc không cân nhắc kỹ lưỡng có thể làm ảnh hưởng đến hiệu năng và thẩm mỹ của trang web.
Trong bài viết này, chúng ta sẽ tìm hiểu về các kích thước chuẩn của ảnh sản phẩm, banner website và logo trên website, giúp bạn có cái nhìn tổng quan và đưa ra quyết định hợp lý cho dự án của mình.
1. Kích thước ảnh website và hướng dẫn xem kích thước ảnh trên web
1.1 Kích thước ảnh sản phẩm chuẩn trên website bao nhiêu là hợp lý?

Không có một kích thước chuẩn duy nhất cho tất cả trang web, mà việc điều chỉnh kích thước ảnh sản phẩm phụ thuộc vào thiết kế web và mục tiêu của từng trang web cụ thể. Quan trọng là cân nhắc kỹ lưỡng và thử nghiệm để tìm ra kích thước phù hợp nhất, giúp tạo nên trải nghiệm tốt nhất cho người dùng và đảm bảo hiệu năng tối ưu cho trang web.
Dưới đây là một số chi tiết về kích thước ảnh sản phẩm chuẩn trong thiết kế web:
Kích thước ảnh trên trang chủ nằm trong khoảng 1500 x 500 pixel tùy vào thiết kế của trang.
Kích thước này giúp ảnh trên trang chủ hiển thị rõ ràng và thu hút sự chú ý của người dùng.
Kích thước này cũng hỗ trợ trải nghiệm responsive, giúp ảnh tự động thích ứng với mọi kích thước màn hình
Kích thước ảnh minh họa trong bài viết: 300 x 188 pixel
Kích thước này phù hợp với việc hiển thị minh họa trong bài viết, giúp trang web trông gọn gàng và chuyên nghiệp.
Ảnh minh họa có kích thước nhỏ cũng giúp giảm dung lượng trang và tăng tốc độ tải trang.
Kích thước ảnh chi tiết của sản phẩm: 600 x 800 pixel
Kích thước lớn này cho phép hiển thị chi tiết sản phẩm một cách rõ ràng và thu hút sự quan tâm của người dùng.
Kích thước này giúp người dùng xem đầy đủ thông tin sản phẩm mà không cần phải phóng to quá nhiều.
Kích thước ảnh bài viết: 800 x 500 pixel
Kích thước này giúp ảnh bài viết có đủ chi tiết và thu hút sự quan tâm của độc giả.
Kích thước này cũng hỗ trợ chia sẻ bài viết trên các mạng xã hội một cách tốt nhất.
Kích thước ảnh minh họa trong sản phẩm: 300 x 400 pixel
Kích thước này phù hợp với việc hiển thị hình ảnh sản phẩm trên trang danh mục hoặc trang chi tiết sản phẩm.
Kích thước nhỏ giúp trang web tải nhanh và người dùng dễ dàng nhìn thấy thông tin sản phẩm.
Độ phân giải của ảnh
Độ phân giải thường nằm trong khoảng từ 72dpi đến 150dpi (điểm ảnh trên mỗi inch).
Độ phân giải này đảm bảo ảnh hiển thị rõ nét trên mọi loại màn hình và không gây tải trang quá chậm.
Sử dụng ảnh JPG hoặc PNG:
Đối với ảnh sản phẩm, sử dụng định dạng JPG hoặc PNG là phổ biến nhất.
JPG thường được sử dụng cho ảnh có nhiều màu sắc và chi tiết, trong khi PNG thường được sử dụng cho các ảnh có nền trong suốt hoặc có đường viền mờ.
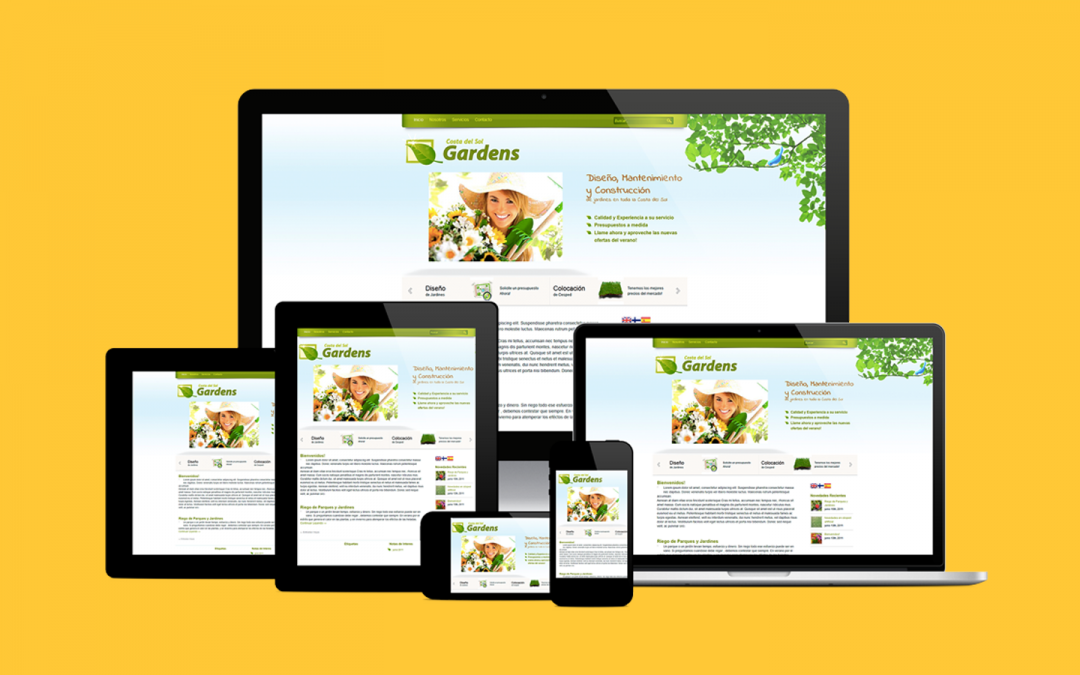
Responsive design
Đây là yếu tố quan trọng để đảm bảo ảnh sản phẩm hiển thị đẹp và rõ ràng trên mọi kích thước màn hình.
Cần kiểm tra trang web trên các thiết bị di động và máy tính bảng để đảm bảo ảnh không bị méo mó và tốc độ tải trang vẫn nhanh chóng.
1.2 Hướng dẫn xem kích thước ảnh trên web

Nếu muốn tự kiểm tra kích thước ảnh chuẩn trên website thì bạn có thể thử cách sau:
- Bước 1: Truy cập vào trang web chứa ảnh mà bạn muốn xem kích thước.
- Bước 2: Bấm chuột phải vào ảnh và chọn “Kiểm tra phần tử” hoặc “Inspect” (tuỳ ngôn ngữ trình duyệt).
- Bước 3: Công cụ kiểm tra phần tử sẽ hiển thị trên cửa sổ trình duyệt. Trong mục Elements hoặc Elements Panel, bạn sẽ thấy các thông tin về ảnh, bao gồm kích thước (width và height).
2. Kích thước chuẩn cho banner website và công cụ hỗ trợ thiết kế banner website
2.1 Kích thước chuẩn cho banner website

Kích thước chuẩn cho banner website không có một kích thước cụ thể và duy nhất, bởi vì nó phụ thuộc vào thiết kế và mục đích sử dụng của từng trang web cụ thể. Tuy nhiên, dưới đây là một số kích thước phổ biến cho banner website được sử dụng rộng rãi:
Banner trên trang chủ:
- Kích thước thường nằm trong khoảng từ 1366px đến 1920px theo chiều ngang.
- Chiều cao của banner có thể linh hoạt, tùy thuộc vào nội dung và thiết kế của trang.
Banner trong trang danh mục hoặc trang sản phẩm:
- Kích thước thường nằm trong khoảng từ 1200px đến 1600px theo chiều ngang.
- Chiều cao của banner cũng linh hoạt, tùy thuộc vào nội dung và thiết kế của trang.
Banner trong trang blog hoặc trang tin tức:
- Kích thước thường nằm trong khoảng từ 800px đến 1200px theo chiều ngang.
- Chiều cao của banner có thể linh hoạt, tùy thuộc vào nội dung và thiết kế của trang.
Banner quảng cáo:
- Kích thước thường tuân theo các kích thước chuẩn của các nền tảng quảng cáo trực tuyến, như 300x250px (medium rectangle), 728x90px (leaderboard), 160x600px (wide skyscraper),…
2.2 Tham khảo công cụ hỗ trợ thiết kế banner website

Adobe Photoshop: Là phần mềm thiết kế đồ họa chuyên nghiệp với nhiều công cụ và tính năng tùy chỉnh. Bạn có thể tạo banner với độ chính xác cao và sử dụng các hiệu ứng đặc biệt.
Canva: Là một công cụ trực tuyến dễ sử dụng cho thiết kế đồ họa, bao gồm cả banner. Canva cung cấp các mẫu sẵn có và công cụ kéo và thả, giúp bạn tạo banner một cách nhanh chóng và đơn giản.
Adobe Illustrator: Là một phần mềm vẽ vector chuyên nghiệp, giúp bạn tạo banner với độ phân giải cao và hiển thị rõ nét trên mọi kích thước màn hình.
GIMP: Là một phần mềm đồ họa mã nguồn mở miễn phí, có tính năng tương đương với Photoshop. GIMP cho phép bạn tạo banner và chỉnh sửa ảnh một cách hiệu quả.
Piktochart: Là một công cụ tạo biểu đồ và đồ họa trực tuyến, cung cấp nhiều mẫu banner sẵn có để bạn lựa chọn và chỉnh sửa.
2.3 Gợi ý một số ý tưởng banner cho trang web của bạn

Phong cách illustrator hay isometric ấn tượng: Phong cách này vừa đơn giản nhưng lại vừa độc đáo. Truyền tải thông tin một cách dứt khoát và đúng trọng tâm.
Bắt trend: Hình ảnh theo trend là một trong những thể loại hình ảnh dễ thu hút người dùng nhất. Sử dụng một trend đang diễn ra trong xã hội để nói về sản phẩm của doanh nghiệp. Đây cũng là điều mà nhiều doanh nghiệp đang thực hiện.
3. Kích thước logo website chuẩn trong thiết kế
Kích thước logo website chuẩn trong thiết kế không có một kích thước cụ thể và duy nhất, bởi vì nó phụ thuộc vào thiết kế và mục đích sử dụng của từng trang web cụ thể. Tuy nhiên, dưới đây là một số kích thước phổ biến cho logo website có thể tham khảo
3.1 Kích thước logo website chuẩn

Logo trên trang chủ:
- Kích thước thường nằm trong khoảng từ 250px đến 400px theo chiều ngang.
- Chiều cao của logo có thể linh hoạt, tùy thuộc vào thiết kế và cân đối với bố cục trang chủ.
Logo trong trang danh mục hoặc trang sản phẩm:
- Kích thước thường nằm trong khoảng từ 150px đến 250px theo chiều ngang.
- Chiều cao của logo cũng linh hoạt, tùy thuộc vào thiết kế và cân đối với bố cục trang danh mục.
Logo trong trang blog hoặc trang tin tức:
- Kích thước thường nằm trong khoảng từ 100px đến 150px theo chiều ngang.
- Chiều cao của logo có thể linh hoạt, tùy thuộc vào thiết kế và cân đối với bố cục trang blog.
Logo trong header và menu:
- Kích thước thường nhỏ hơn, nằm trong khoảng từ 50px đến 100px theo chiều ngang.
Kích thước logo website
Đối với bố cục ngang có thể chọn kích thước như sau:
- 250 px x 150 px
- 350 px x 75 px
- 400 px x 100 px
Còn với bố cục dọc thì logo nên để kích thước là: 160x160px.
Kích thước logo Favicon website
Favicon là biểu tượng nhỏ có chứa logo của bạn. Bạn có thể thiết kế chúng với các kích thước tiêu chuẩn phổ biến như sau:
- 16 px x 16 px
- 32 px x 32 px
- 48 px x 48 px
3.2 Kích thước logo trên các trang mạng xã hội chuẩn nhất

Khi bạn muốn chia sẻ hoặc đăng tải logo doanh nghiệp lên các trang mạng xã hội thì cần thiết kế theo đúng kích thước yêu cầu của từng trang để đạt được hiệu quả tốt nhất.
Kích thước chuẩn dành cho logo Facebook
- Ảnh hồ sơ (đối với trang cá nhân và doanh nghiệp): 180 x 180 px
- Ảnh bìa: 820 x 312 px
- Hình ảnh liên kết được chia sẻ: 1200 x 628 px
Kích thước chuẩn dành cho logo Instagram
- Ảnh hồ sơ: 110 x 110 px
- Hình thu nhỏ: 161 x 161 px
- Bài đăng có ảnh vuông: 1080 x 1080 px
- Bài đăng chụp phong cảnh: 1080 x 566 px
- Bài đăng ảnh chân dung: 1080 x 1350 px
- Bài đăng Story: 1080 x 1920 px
Kích thước chuẩn dành cho logo Linkedin
- Ảnh đại diện: 400 x 400 px
- Ảnh nền: 1584 x 396 px
3.3 Lưu ý khi thiết kế logo

Khi thiết kế logo website bạn cần lưu ý một số điều sau:
Logo của bạn nên có sự độc đáo và dễ nhận diện để làm nổi bật thương hiệu của bạn giữa đám đông. Tránh sao chép hoặc sử dụng quá nhiều yếu tố chung chung mà có thể làm cho logo của bạn giống với những thương hiệu khác.
Logo phải dễ đọc dù ở mọi kích thước. Cần phải duy trì tỷ lệ logo phù hợp tránh sai lệch, méo mó.
Màu sắc của logo nên phù hợp với ngành nghề và tâm hồn của thương hiệu. Hãy sử dụng màu sắc một cách hợp lý và hài hòa để tạo ra ấn tượng tốt đối với người nhìn.
Kích thước cần truyền tải được tiếng nói nội dung của thương hiệu và nhất quán trên các phương tiện hiển thị khác nhau.
Logo cần được bố trí một cách hiệu quả cho dù chúng đang hiển thị ở trạng thái nào, ví dụ như vuông, tròn, dọc, ngang,…
Các tệp vecto cơ bản nên sử dụng khi thiết kế logo là PDF, PSD, EPS,…
Một logo đơn giản và sáng sủa thường dễ nhìn và dễ nhận diện hơn. Tránh sử dụng quá nhiều chi tiết và yếu tố phức tạp trong logo để tránh làm cho nó trở nên rối mắt.
Nếu logo của bạn bao gồm chữ viết, hãy chú ý chọn kiểu chữ phù hợp và dễ đọc. Kiểu chữ nên phản ánh phong cách và cá tính của thương hiệu.
4. Các yếu tố cần cân nhắc

Thiết kế tổng thể: Kích thước của các yếu tố phải phù hợp với thiết kế tổng thể của trang web để đảm bảo tính cân đối và thẩm mỹ.
Responsive design: Cần đảm bảo các kích thước thích hợp cho trải nghiệm trên các thiết bị di động, giúp trang web hiển thị tốt trên mọi kích thước màn hình.
Tối ưu hóa tải trang: Chọn kích thước ảnh không quá lớn để tối ưu hóa tải trang, giúp người dùng trải nghiệm trang web một cách nhanh chóng và thuận tiện.
Trong quá trình thiết kế website, việc xác định kích thước chuẩn cho ảnh sản phẩm, banner và logo là một yếu tố quan trọng đảm bảo hiệu năng và thẩm mỹ của trang web. Kích thước phù hợp giúp trang web trở nên chuyên nghiệp và thu hút người dùng, cũng như đảm bảo trải nghiệm tốt nhất cho khách hàng của bạn.




