Trong quá trình thiết kế website, không chỉ việc xây dựng hình ảnh chất lượng mà còn việc lựa chọn font chữ cũng đóng vai trò rất quan trọng.
Ít người biết rằng font chữ có thể ảnh hưởng đến cảm xúc của người xem. Do đó, việc chọn font chữ phù hợp không chỉ đảm bảo tính thẩm mỹ mà còn làm tăng sự chuyên nghiệp và đáng tin cậy cho trang web và doanh nghiệp tương ứng. Dưới đây là một số lưu ý cơ bản khi chọn font chữ cho website cùng với một số mẫu font chữ đẹp được sử dụng nhiều trong thiết kế hiện nay.
1. Những nguyên tắc cần biết về Font chữ khi thiết kế website
1.1 Phân biệt được font (phông chữ) và typeface (kiểu chữ)
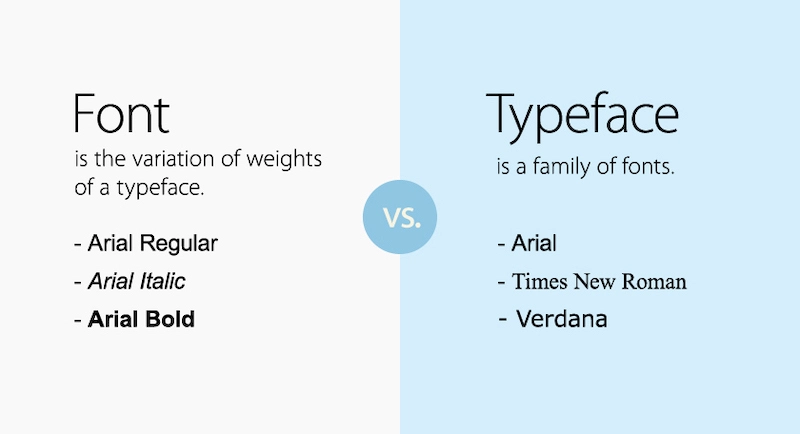
Font (Phông chữ):
Font (font chữ) là một thuật ngữ được sử dụng để chỉ kiểu thiết kế cụ thể của các ký tự trong một typeface. Trong ngữ cảnh thiết kế đồ họa và trang web, “font” thường được sử dụng để chỉ các biến thể cụ thể của một typeface như kích thước, độ dày, kiểu chữ (in đậm, nghiêng, gạch chân, gạch ngang) và kiểu chữ (ví dụ: Times New Roman, Arial, Helvetica).
Một typeface có thể có nhiều font khác nhau, mỗi font đại diện cho một biến thể khác nhau của typeface đó. Ví dụ, typeface “Arial” có thể có các font như “Arial Regular”, “Arial Bold”, “Arial Italic” và “Arial Bold Italic”.
Typeface (kiểu chữ)
Typeface, còn được gọi là font chữ gia đình, là một tập hợp các kí tự chữ cái, số, dấu câu và các ký hiệu khác có cùng kiểu thiết kế và phong cách. Typeface xác định cách mà các kí tự trong ngôn ngữ được hiển thị trên một bề mặt, chẳng hạn như trên màn hình máy tính hoặc trong các văn bản in. Typeface bao gồm các yếu tố như kích thước, độ dày, hình dạng và cấu trúc của các kí tự, tạo nên một hệ thống chữ hoàn chỉnh.
Một typeface có thể có nhiều kiểu thiết kế khác nhau, như in đậm, nghiêng, đậm nghiêng, gạch chân và gạch ngang. Mỗi kiểu thiết kế này có thể thể hiện một phong cách hoặc mục đích sử dụng khác nhau, từ trang trí và thẩm mỹ đến đọc hiểu và chú ý.
1.2 Phân loại font chữ

Font chữ mặc định

Font chữ mặc định thường là các font chữ được thiết lập sẵn trong hệ thống hoặc trình duyệt web. Đây là những font chữ được sử dụng khi không có font chữ được chỉ định cụ thể cho một phần tử trên trang web hoặc trong tài liệu.
Các font chữ mặc định phổ biến trong các hệ thống và trình duyệt web bao gồm Sans-serif & Serif
- Arial (Sans-serif)
- Helvetica (Sans-serif)
- Times New Roman (Serif)
- Georgia (Serif)
- Verdana (Sans-serif)
Serif là chữ có chân, là font chữ có nét gạch ở đầu hoặc dưới dân một số ký tự. Serif là font chữ thường gặp trong các văn bản phổ thông do có tính dễ đọc.
Sans serif là chữ không chân, ngược lại với font Serif nó sẽ không có nét gạch trên đầu và dưới chân ở một số ký tự. Loại font này thường dùng làm chữ màn hình vì trông nhỏ gọn, hiện đại và đơn giản.
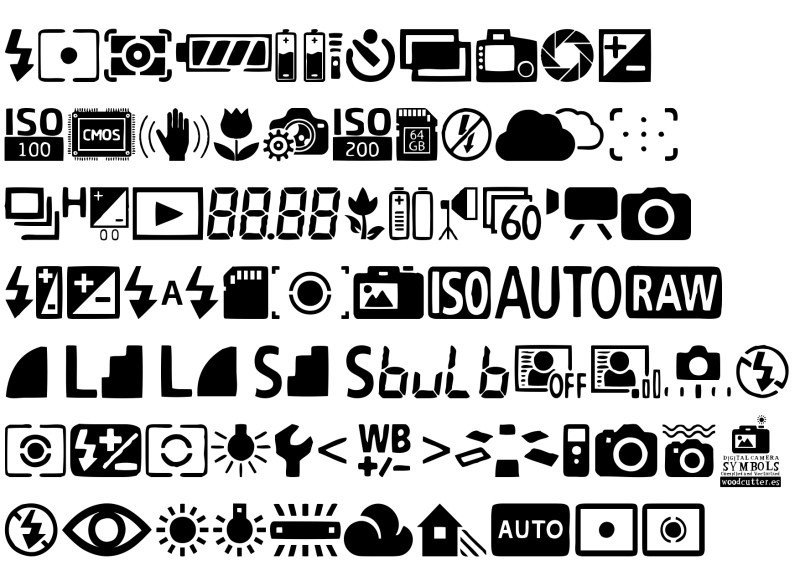
Font ký hiệu (Symbols)

Font chữ ký hiệu là các font chữ, là loại font chữ gồm những ký tự, biểu tượng đặc biệt, thường sử dụng cho mục đích trang trí, tượng trưng, minh hoạ, hay để đánh dấu những nội dung đặc biệt.
Font ký hiệu khá khó sử dụng bởi chỉ bao gồm các ký hiệu đặc biệt, khó diễn tả và truyền tải đầy đủ nội dung. Trong một số website dùng để làm văn bản mẫu hay các loại giấy tờ mẫu có thể dùng đến những font này. Tuy nhiên lời khuyên là nên hạn chế dùng font ký hiệu bởi những ký hiệu này không mang lại tính thẩm mỹ cao. Bên cạnh đó có thể gây phân tâm người dùng trong việc đọc nội dung web. Tạo cảm giác tối đa, không được tinh giản, hiện đại.
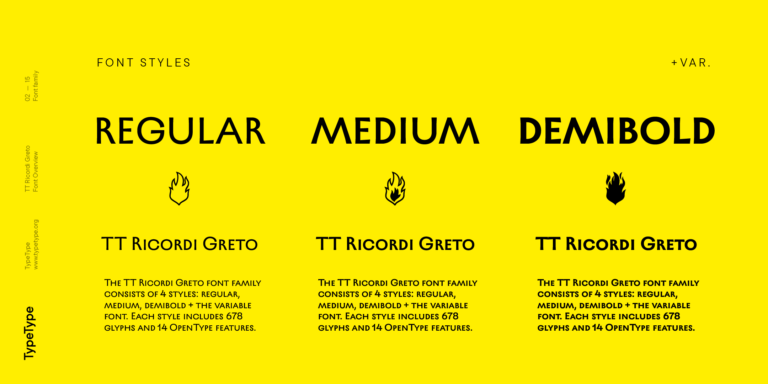
Display font

Display font (hay còn gọi là kiểu chữ hiển thị) là một kiểu chữ được thiết kế để sử dụng ở kích thước lớn cho các tiêu đề, thay vì cho các đoạn văn bản nội dung chứa nhiều câu từ. Display font mang tính hiện đại, có hình dáng riêng, thiết kế đặc biệt. Loại font này thường dùng trong trang trí, poster, làm biển quảng cáo,….
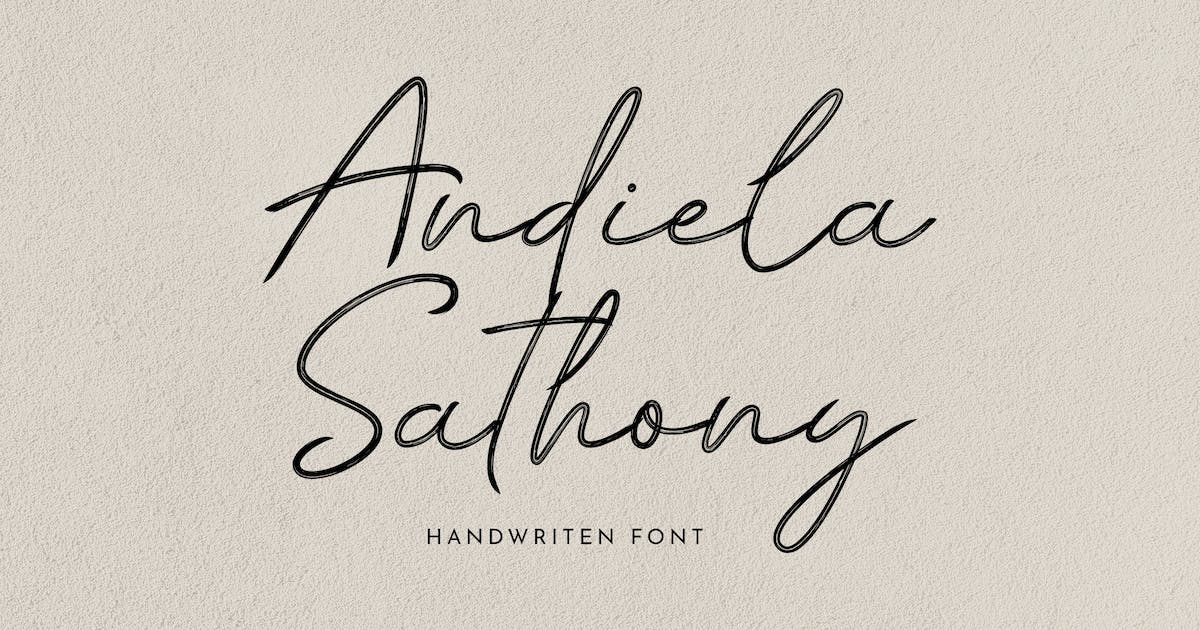
Font chữ viết tay Scrip

Font chữ viết tay script là một kiểu font chữ được thiết kế để tạo ra cảm giác giống như viết tay. Chúng thường có các đường nét cong và liên kết giữa các chữ cái, tạo nên một diện mạo tự nhiên và thuần khiết. Font chữ script thường được sử dụng để mang lại sự cá nhân hóa, tình cảm và sự tinh tế trong thiết kế.
Script là phông chữ dạng như chữ viết thường có nét nối dài hoa mỹ, có thể nghiêng. Loại font này thường dùng cho các mẫu quảng cáo hiện đại, làm hình ảnh với những mục đích khác nhau.
2.Top 10 font chữ đẹp chuẩn cho website 2023
Hiện nay có rất nhiều loại font chữ khác nhau được sử dụng. Tuy nhiên, không phải font chữ nào cũng đẹp và cũng có thể dùng tiếng Việt. Nếu muốn thiết kế website với ngôn ngữ tiếng Việt thì chắc chắn bạn cần phải dùng font chữ tiếng Việt để đảm bảo cả về nội dung lẫn hình thức. Dưới đây là một số font chữ đẹp chuẩn cho website vào năm 2023:
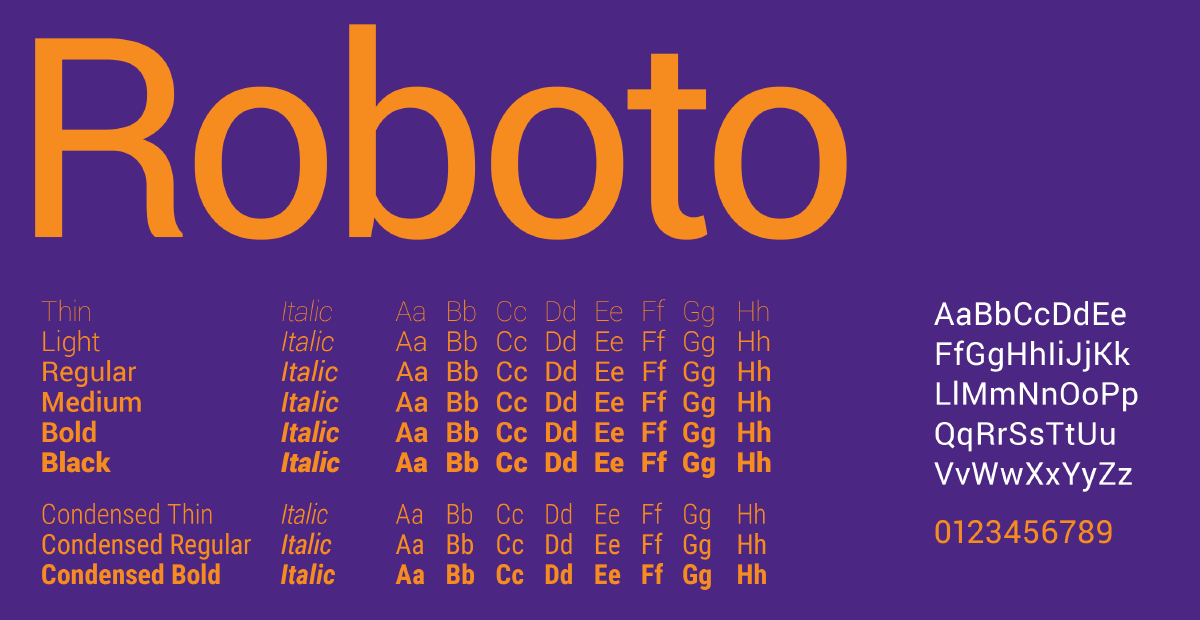
- Roboto: Một font chữ tiếng Việt rất phổ biến và đa dụng, với đường nét sạch sẽ, dễ đọc và tương thích tốt trên các thiết bị di động.

- Open Sans: Một font chữ tiếng Việt rõ ràng, thân thiện và dễ đọc, thích hợp cho các trang web với nhiều văn bản và tiêu đề.

- Nunito: Font chữ tiếng Việt với đường nét mềm mại và gọn gàng, mang đến cảm giác thoải mái và thân thiện.

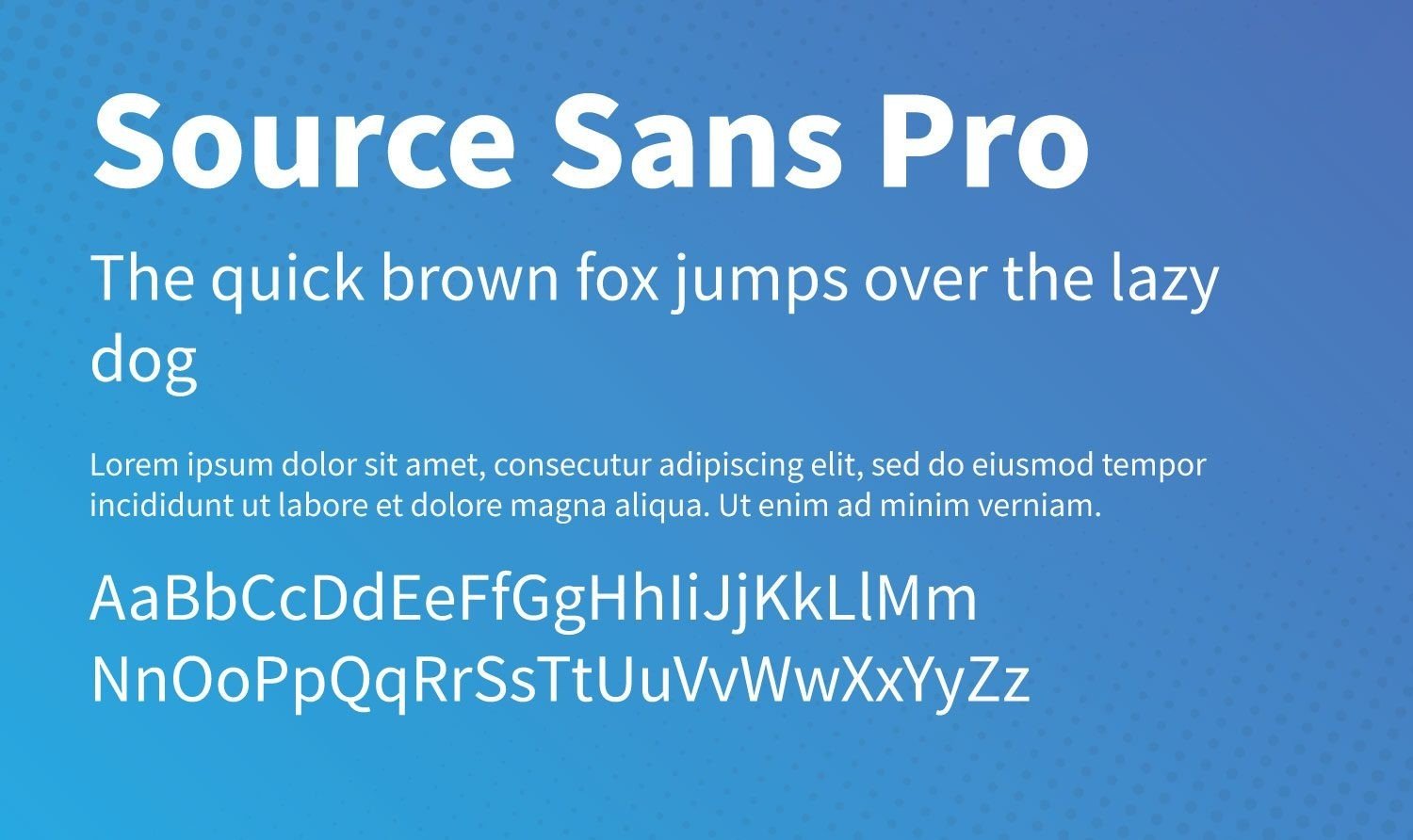
- Source Sans Pro: Font chữ tiếng Việt rõ ràng, dễ đọc và linh hoạt, phù hợp cho các trang web có nhiều nội dung văn bản.

- Montserrat: Một font chữ tiếng Việt với các đường nét thanh mảnh và phong cách hiện đại, tạo nên vẻ đẹp độc đáo cho trang web.

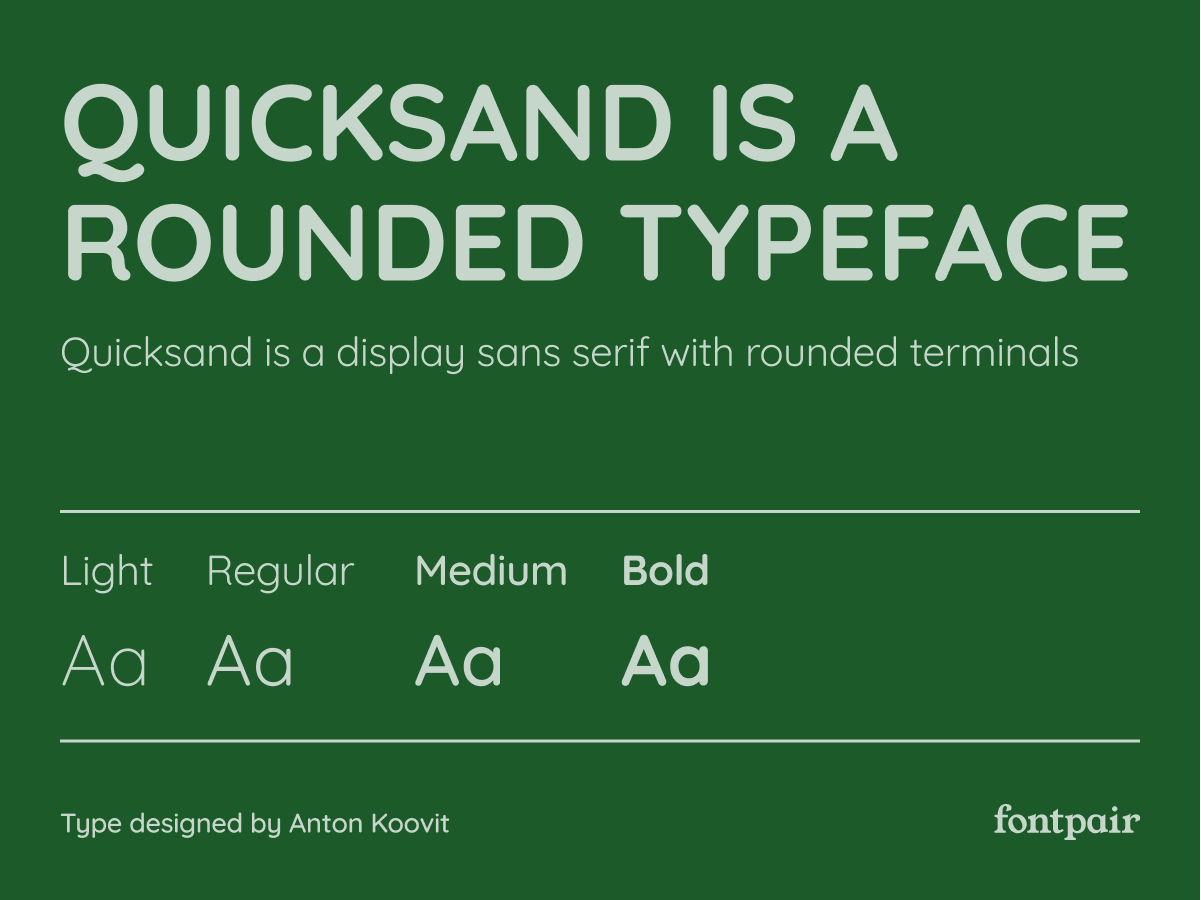
- Quicksand: Font chữ tiếng Việt với kiểu dáng đơn giản, gọn gàng và dễ đọc, thích hợp cho các trang web đơn giản và hiện đại.

- Cabin: Một font chữ tiếng Việt thanh lịch, với kết hợp giữa đường nét tròn và góc cạnh, phù hợp cho các trang web mang tính chuyên nghiệp.

- Work Sans: Font chữ tiếng Việt đơn giản và thông thoáng, tạo nên sự dễ nhìn và dễ đọc cho trang web.

- Oswald: Font chữ tiếng Việt đậm nét và nổi bật, mang lại sự cảm giác mạnh mẽ và hiện đại cho trang web.

- Poppins: Một font chữ tiếng Việt với đường nét tròn và góc cạnh hài hòa, phù hợp cho các trang web có phong cách hiện đại và sáng tạo.

Lưu ý rằng việc lựa chọn font chữ còn phụ thuộc vào phong cách thiết kế của trang web và ý định gửi đến người dùng. Hãy cân nhắc chọn font chữ phù hợp để tạo ra trải nghiệm đáng nhớ và thú vị cho khách truy cập trang web của bạn.
3. Một số lưu ý khi chọn font chữ khi thiết kế website
Khi lựa chọn font chữ cho thiết kế website, hãy xem xét các lưu ý sau đây để đảm bảo sự lựa chọn hợp lý và hiệu quả:
3.1 Font chữ phải dễ đọc dễ nhìn,tốt cho thị giác
Một yếu tố quan trọng là font chữ phải dễ đọc. Chọn font chữ với đường nét rõ ràng, không quá phức tạp và đủ kích thước để dễ nhìn trên mọi thiết bị và kích thước màn hình.
3.2 Phù hợp với nội dung website
Khi chọn font chữ cho giao diện của một trang web, điều quan trọng tiếp theo cần cân nhắc là nội dung của trang web và đối tượng người dùng mục tiêu. Font chữ được lựa chọn phải tương thích với nội dung và tạo nên sự thẩm mỹ chung phù hợp với đối tượng người dùng mục tiêu. Điều này sẽ tạo ra thiện cảm và hứng thú của người dùng đối với trang web.
3.3 Thống nhất về font chữ trong bố cục trang
Để tạo sự nhất quán trong toàn bộ trang web, hạn chế sử dụng quá nhiều loại font chữ khác nhau. Tuy nhiên, để trang web trở nên đa dạng và hấp dẫn hơn trong giao diện, có thể sử dụng không quá 3 font chữ khác nhau. Đặc biệt, cần chọn các font này sao cho có chung typeface hoặc trông hài hòa với nhau. Ngoài ra, cần xác định rõ việc áp dụng font nào vào các vị trí riêng biệt trong bố cục trang web.Đ
3.4 Tương thích đa nền tảng
Đảm bảo font chữ được chọn tương thích trên các nền tảng và thiết bị khác nhau, bao gồm máy tính để bàn, điện thoại di động và máy tính bảng. Kiểm tra font chữ trên các trình duyệt phổ biến để đảm bảo hiển thị chính xác.
3.5 Font chữ phù hợp phong cách của website
Việc xem xét về kiểu dáng của font chữ trong việc chọn font cho một trang web là rất quan trọng. Kiểu dáng của font chữ có thể đơn giản và gọn gàng hoặc phức tạp và cầu kỳ, và điều này cần phải hài hòa với xu hướng thiết kế của trang web đó. Điều này đảm bảo sự nhất quán trong phong cách nghệ thuật của toàn bộ trang web. Ví dụ, nếu trang web có phong cách tối giản, thì font chữ cũng nên có kiểu dáng đơn giản và gọn gàng. Trong khi đó, nếu trang web có phong cách cổ điển, thì thường chọn font chữ theo kiểu viết tay.
Lựa chọn font chữ không chỉ là một yếu tố trang trí mà còn là một phần quan trọng trong truyền đạt thông điệp và tạo cảm xúc cho người xem trên trang web.
Hãy để Onlifeco giúp bạn tạo ra một trang web đẹp mắt, chuyên nghiệp và dễ đọc thông qua việc lựa chọn font chữ đúng. Với chúng tôi, bạn sẽ có một trang web độc đáo và nổi bật, góp phần nâng cao trải nghiệm của khách hàng và đem lại thành công cho doanh nghiệp của bạn.