Chắc hẳn bạn đã từng trải nghiệm qua những trang web đẹp mắt và cuốn hút ngay từ cái nhìn đầu tiên. Nhưng đằng sau những giao diện ấn tượng đó là sự áp dụng của những nguyên tắc thiết kế tinh tế và chuyên nghiệp. Trong thế giới kỹ thuật số phát triển liên tục, việc nắm vững nguyên tắc thiết kế giao diện website là vô cùng quan trọng để mang đến trải nghiệm tuyệt vời cho người dùng. Bài viết sau đây sẽ giúp bạn hiểu rõ hơn về những nguyên tắc thiết kế website, từ đó giúp bạn xây dựng một giao diện website đẹp mắt, chuyên nghiệp và thu hút đối tượng người dùng.
Hãy cùng Onlife tìm hiểu một số nguyên tắc thiết kế website dưới đây nhé!
1. Nguyên tắc thiết kế website là gì?

Nguyên tắc thiết kế website là những hướng dẫn và quy tắc cơ bản được sử dụng để xây dựng giao diện trang web một cách chuyên nghiệp, hấp dẫn và dễ sử dụng cho người dùng. Những nguyên tắc này giúp định hình cấu trúc và hình ảnh của trang web, từ việc bố trí các yếu tố trên trang đến sử dụng màu sắc, font chữ, hình ảnh và các hiệu ứng phù hợp.
2. Tại sao phải thiết kế website theo đúng nguyên tắc?

Mỗi trang web đều có đặc thù riêng với giao diện và bố cục bài trí phù hợp với nhu cầu sử dụng của chủ sở hữu. Tuy nhiên, dù là trang web nào, việc tuân thủ các quy tắc thiết kế là rất quan trọng để đảm bảo hiển thị đẹp mắt, lưu trữ hiệu quả và tạo trải nghiệm thân thiện cho người dùng và trình duyệt web.
Thiết kế website cần sự kết hợp của nhiều chuyên gia có chuyên môn khác nhau. Các chuyên gia lập trình web, thiết kế, viết nội dung, chụp ảnh, và nhiều lĩnh vực khác cần hợp tác để tạo nên một trang web hoàn thiện. Đồng thời, trang web cần phù hợp với đối tượng khách hàng mục tiêu mà nó dành cho. Thiết kế không thể tùy ý mà phải tuân thủ các quy tắc cụ thể.
Việc tuân thủ nguyên tắc thiết kế đem lại nhiều lợi ích cho trang web. Nó giúp trang web có giao diện hấp dẫn và chuyên nghiệp, thu hút người dùng và tạo ấn tượng tốt. Hơn nữa, các quy tắc thiết kế còn giúp cải thiện hiệu suất trang web, tăng tính tương thích trên nhiều thiết bị và trình duyệt khác nhau
3. Một số nguyên tắc thiết kế website đẹp
3.1 Thiết kế giao diện website với bố cục đơn giản

Thiết kế giao diện website hiện đại trước tiên là phải có một bố cục được sắp xếp hợp lý, đơn giản. Việc cơ bản đầu tiên mà hầu hết mỗi designer đều thực hiện là lên cho mình một list các mục cần thiết, sắp xếp chúng khoa học và đưa các mục đề ra lên trang chủ, tránh quá tải thông tin và các yếu tố không cần thiết.
Sử dụng giao diện dễ nhìn và dễ sử dụng để giúp người dùng dễ dàng tìm kiếm thông tin và điều hướng trên trang web.
3.2 Đảm bảo tính nhất quán trong thiết kế giao diện web

Đảm bảo nhất quán trong cách sử dụng màu sắc, phông chữ, kích thước và các yếu tố thiết kế trên toàn bộ trang web. Sự nhất quán giúp trang web trở nên chuyên nghiệp và dễ dàng nhận diện.
3.3 Điều hướng người dùng hợp lý

Đặt người dùng vào trung tâm thiết kế, thanh điều hướng được ví như xương sống của mọi thiết kế giao diện website. Mỗi designer phải xây dựng thanh điều hướng sao cho có thể đem đến trải nghiệm tốt nhất cho người dùng. Giúp họ tìm kiếm thông tin một cách nhanh chóng và thực hiện các hành động mong muốn dễ dàng.
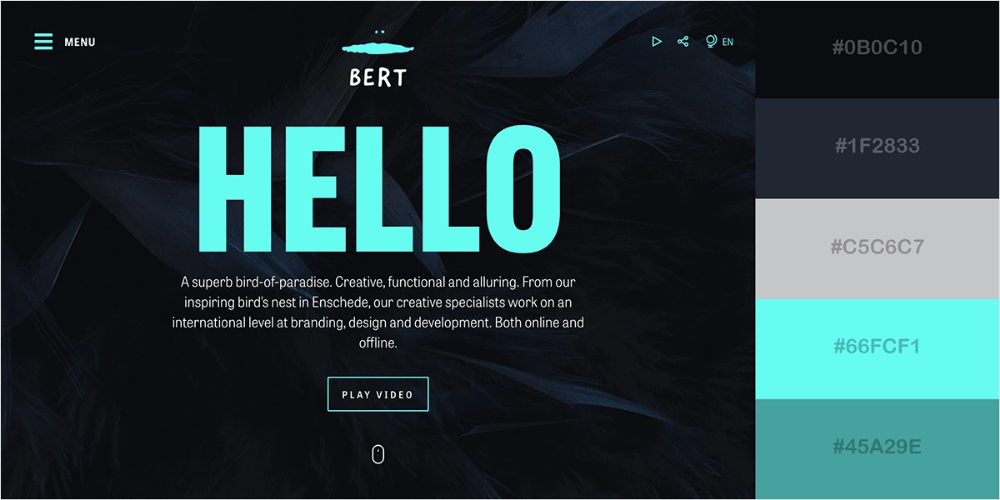
3.4 Màu sắc hài hòa

Màu sắc là công cụ tiếp theo khi thiết kế giao diện website hiện mà bất kỳ nhà thiết kế nào cũng cần nắm rõ. Chọn một bảng màu hài hòa, sử dụng màu sắc phù hợp với nội dung và ý nghĩa mà trang web muốn truyền tải. Tránh sử dụng quá nhiều màu sắc đồng thời để tránh gây rối.
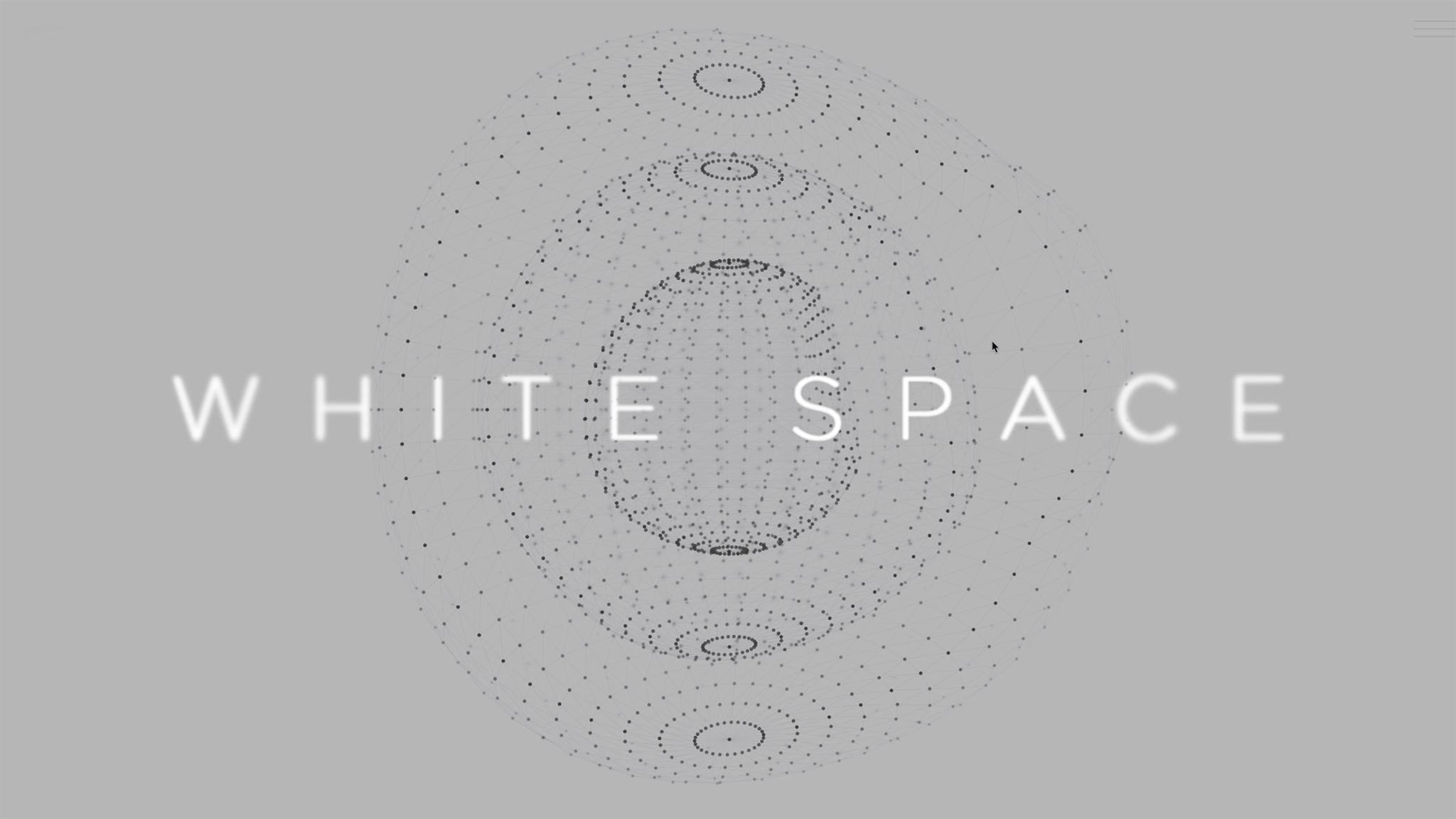
3.5 Tăng nhiều khoảng trống khi thiết kế giao diện website

Sử dụng khoảng trắng một cách hợp lý để tạo sự cân đối và giữ cho giao diện trở nên thoải mái khi nhìn. Việc tăng khoảng trống khi thiết kế giao diện website luôn được ưu tiên bởi như vậy sẽ giúp người nhìn cảm thấy mọi thành tố đều được trình bày khoa học và chuyên nghiệp, không gây cảm giác khó chịu khi phải tập trung vào quá nhiều thông tin
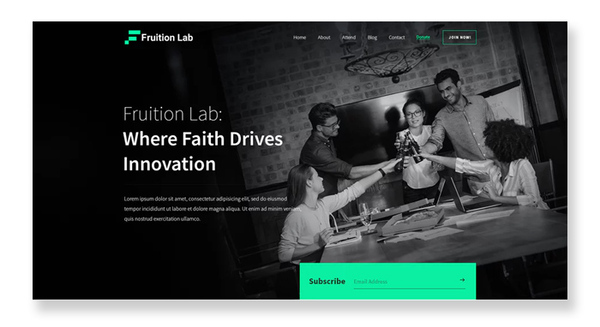
3.6 Hình nền chất lượng

Hình nền giao diện website sẽ đóng vai trò truyền tải những gì tinh hoa nhất mà doanh nghiệp muốn gửi gắm đến khách hàng. Tương phản màu sắc giữa văn bản và nền để đảm bảo tính đọc hiểu tốt. Điều này sẽ giúp đảm bảo rõ ràng và dễ đọc các nội dung trên trang web.
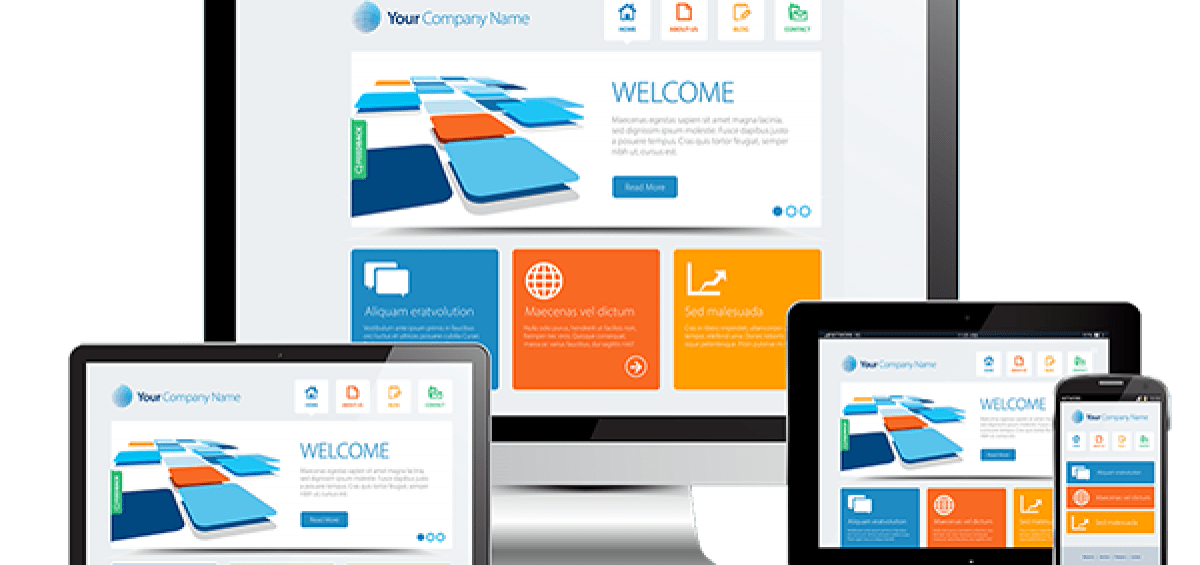
3.7 Tối ưu thiết kế giao diện web trên thiết bị di động

Thiết kế giao diện phải đáp ứng tốt trên các thiết bị khác nhau, bao gồm cả máy tính để bàn, điện thoại di động và máy tính bảng. Điều này không chỉ đem lại lợi ích cho người dùng mà còn liên quan đến SEO Marketing ( thứ hạng web trên thanh công cụ tìm kiếm)
3.8 Sử dụng font chữ tiêu chuẩn

Việc lựa chọn font chữ đẹp trong thiết kế giao diện website hiện đại cần bao gồm ba yếu tố sau đây:
Nội dung tốt: Chính là phong cách chữ mà bạn thể hiện lên trang web phải truyền đạt tốt thông điệp mà doanh nghiệp muốn gửi gắm.
Tính thẩm mỹ: Vừa thu hút người đọc, vừa có những khoảng trống giãn cách tốt giữa các ký tự để giúp người đọc không bị “ngợp” quá nhiều thông tin.
Tính dễ nhìn: Cả kiểu chữ lẫn kích cỡ đều ảnh hưởng trực tiếp đến khả năng tiếp nhận thông tin của người đọc. Nên chữ tuyệt đối không bị mờ, nhòe.
3.9 Hiển thị sự tương tác

Để người dùng biết họ đang tương tác với trang web, cung cấp hiển thị sự tương tác như thay đổi màu sắc khi di chuột qua các liên kết, nút bấm hoặc menu.
3.10 Tốc độ tải trang

Tối ưu hóa trang web để tải nhanh chóng và mượt mà. Tốc độ tải trang ảnh hưởng lớn đến trải nghiệm người dùng và SEO của trang web.
Áp dụng 10 nguyên tắc thiết kế đã đề cập trước đó, bạn sẽ mở ra cánh cửa cho việc phát triển một trang web vừa đẹp, thẩm mỹ và vừa chức năng hoàn hảo. Sự tồn tại của những nguyên tắc này là quyết định quan trọng giúp trang web tồn tại và thành công trong dài hạn. Thiết kế web đơn giản và thân thiện với người dùng đã chứng minh sức mạnh của nó, và chỉ với những yếu tố này, bạn có thể đạt được thành công rực rỡ. Đầu tư vào giao diện gọn gàng và dễ dàng sử dụng là cách tối ưu hóa trang web và giữ chân người dùng.