Trong thế giới kỹ thuật số ngày nay, độ thân thiện của website đóng vai trò quan trọng trong việc thu hút và giữ chân người dùng. Với việc ngày càng nhiều người truy cập internet thông qua các thiết bị di động, việc đảm bảo rằng website của bạn thân thiện với các thiết bị này trở nên cực kỳ quan trọng. Không chỉ giúp tăng khả năng xuất hiện ở top đầu trên công cụ tìm kiếm, mà còn mang đến trải nghiệm người dùng tốt và thể hiện sự chuyên nghiệp của doanh nghiệp.
Tuy nhiên, làm thế nào để kiểm tra độ thân thiện của website? Trong bài viết này, Onlife sẽ giới thiệu đến bạn Top 5 công cụ kiểm tra độ thân thiện của website tốt nhất hiện nay.
1. Website như thế nào được coi là thân thiện?

Một trang web được coi là thân thiện khi nó đáp ứng các yêu cầu và tiêu chuẩn của người dùng, đặc biệt là trên các thiết bị di động. Dưới đây là một số yếu tố tiêu chí để đánh giá mức độ thân thiện của một trang web:
- Trang web nên được thiết kế sao cho phù hợp và tương thích trên các thiết bị di động, từ điện thoại thông minh cho đến máy tính bảng. Nói cách khác, giao diện và nội dung trên trang web sẽ tự động thay đổi và điều chỉnh sao cho phù hợp với kích thước màn hình của từng thiết bị.
- Trang web nên tải nhanh và không gây chờ đợi quá lâu cho người dùng. Thời gian tải trang nhanh sẽ giúp cải thiện trải nghiệm người dùng và giữ chân họ trên trang web của bạn.
- Trang web nên có cấu trúc và bố cục rõ ràng, dễ đọc và dễ điều hướng. Menu và các liên kết nên được đặt ở vị trí dễ tìm thấy và sắp xếp theo thứ tự logic.
- Hình ảnh trên trang web nên được nén và tối ưu hóa để giảm kích thước file, từ đó tăng tốc độ tải trang. Điều này đảm bảo rằng người dùng không phải chờ đợi quá lâu để xem các hình ảnh trên trang web.
- Trang web nên cung cấp các yếu tố tương tác như nút nhấn, biểu mẫu, thanh cuộn và các phương thức liên hệ để tương tác với người dùng. Điều này giúp người dùng dễ dàng thực hiện các hành động mong muốn trên trang web một cách thuận tiện.
- Nội dung trên trang web nên được viết một cách rõ ràng, dễ hiểu và dễ đọc. Điều này giúp người dùng dễ dàng tiếp cận thông tin và hiểu rõ nội dung mà trang web cung cấp.
2. Top 5 công cụ kiểm tra độ thân thiện của website tốt nhất năm 2023
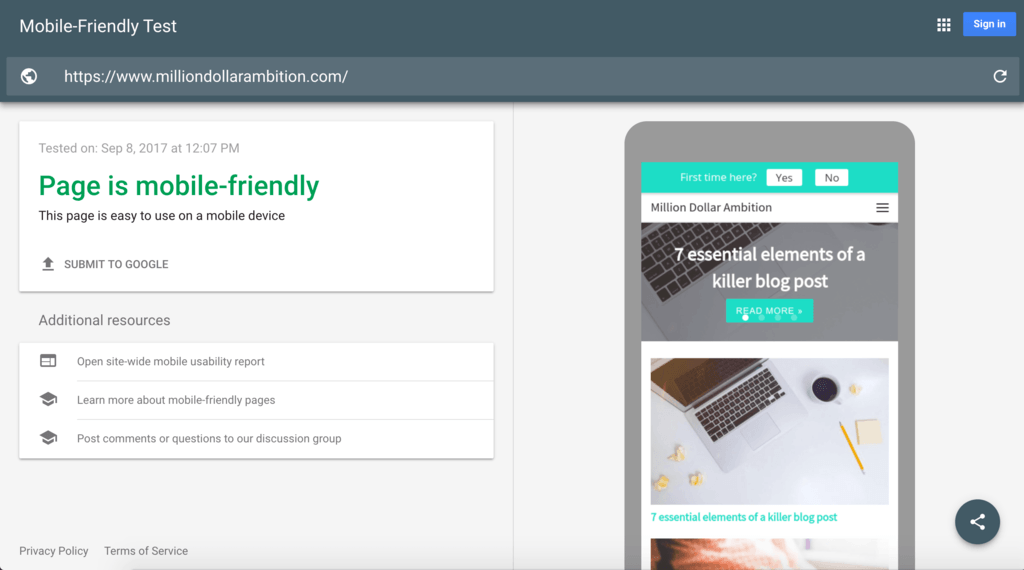
2.1 Google’s Mobile Friendly Test

Google’s Mobile Friendly Test không chỉ đánh giá mức độ thân thiện của trang web với người dùng điện thoại di động, mà còn theo cách Googlebot nhìn thấy trang web của bạn. Điều này quan trọng đối với những người quan tâm đến việc tối ưu hóa SEO trên Google.
Khi bạn sử dụng công cụ này, nếu trang web của bạn đáp ứng các tiêu chuẩn và được coi là thân thiện, bạn sẽ thấy thông báo “Awesome!” hoặc tương đương. Điều này cho thấy rằng trang web của bạn đã đạt mức độ thân thiện cao với cả người dùng và Googlebot.
Ngược lại, nếu trang web của bạn không được đánh giá cao, bạn sẽ nhìn thấy một thông báo màu đỏ hồng. Thông báo này sẽ cung cấp cho bạn thông tin về lý do tại sao trang web của bạn không đáp ứng tiêu chuẩn và cách khắc phục tình trạng này. Điều này giúp bạn biết được những vấn đề cần được cải thiện để tăng cường mức độ thân thiện và tối ưu hóa trang web của mình.
Với Google’s Mobile Friendly Test, bạn có thể nhận được phản hồi và hướng dẫn cụ thể để cải thiện trang web của bạn và tạo ra một trải nghiệm tốt hơn cho người dùng và cả Googlebot.
Link truy cập: https://search.google.com/test/mobile-friendly
2.2 Mobile Friendly Test (Bulk Testing Tool)

Công cụ này sử dụng Google’s PageSpeed API có độ chính xác cao với giao diện trực quan, dễ sử dụng. Công cụ này giúp bạn tiết kiệm thời gian và công sức bằng cách cho phép kiểm tra hàng loạt các trang web cùng một lúc, thay vì kiểm tra từng trang một. Bạn có thể nhập danh sách các URL hoặc tải lên một tệp danh sách để thực hiện kiểm tra.
Khi quá trình kiểm tra hoàn tất, Mobile Friendly Test (Bulk Testing Tool) sẽ cung cấp kết quả cho từng trang web trong danh sách của bạn. Bạn sẽ biết được trang web nào đáp ứng tiêu chuẩn thân thiện với thiết bị di động và trang web nào cần cải thiện. Thông tin chi tiết về mỗi trang web được hiển thị, bao gồm cả các khuyến nghị để cải thiện độ thân thiện với thiết bị di động.
Link truy cập: https://technicalseo.com/tools/mobile-friendly/
2.3 Think with Google

Think with Google là một nền tảng tài nguyên trực tuyến của Google, tập trung vào việc chia sẻ thông tin, xu hướng và tư duy chiến lược trong lĩnh vực kỹ thuật số và tiếp thị trực tuyến.
Trên Think with Google, bạn có thể truy cập các bài viết, báo cáo, nghiên cứu và tài liệu hữu ích liên quan đến tiếp thị số, trải nghiệm người dùng, xu hướng ngành và công nghệ. Nền tảng này cung cấp những thông tin giá trị để giúp các chuyên gia tiếp thị và doanh nghiệp hiểu rõ hơn về cách tiếp cận và tương tác với người dùng trên nền tảng kỹ thuật số.
Link truy cập:
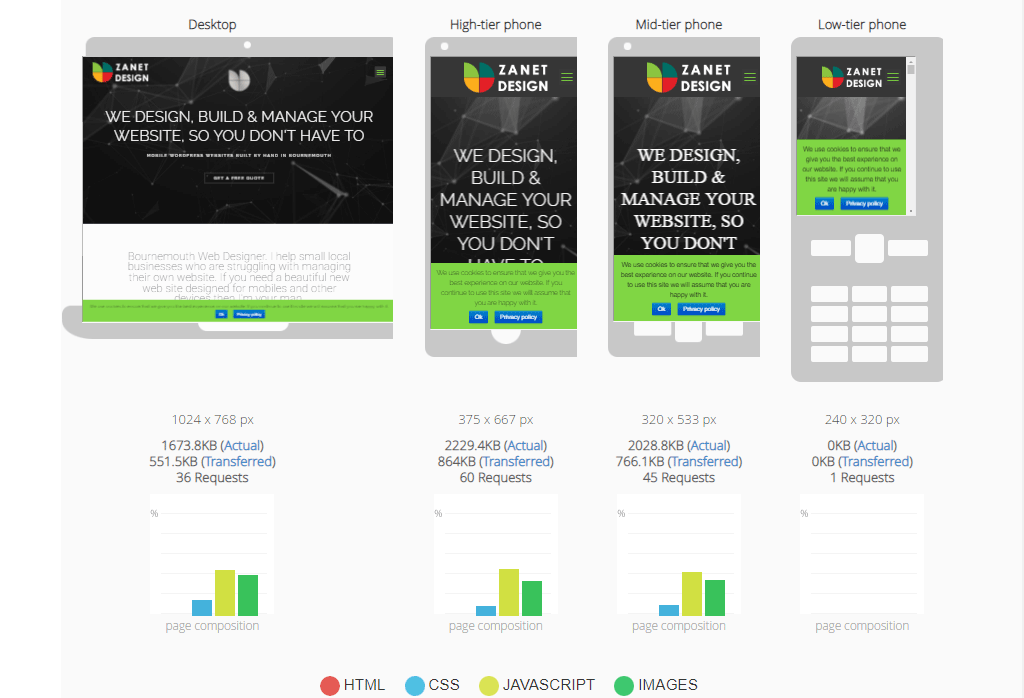
2.4 Pagespeed Insight

Pagespeed Insight cho phép người dùng kiểm tra mức độ thân thiện của website bằng cách điền domain website vào chỗ trống. Khi bạn nhập domain của trang web vào công cụ, nó sẽ phân tích và đánh giá mức độ thân thiện và hiệu suất của trang web dựa trên các tiêu chí như tốc độ tải trang, tối ưu hóa hình ảnh, bộ nhớ cache, kích thước tập tin và nhiều yếu tố khác. Pagespeed Insight sẽ hiển thị điểm số cho trang web của bạn và cung cấp một báo cáo chi tiết về các lỗi và cải tiến có thể áp dụng. Bạn sẽ nhận được gợi ý về cách khắc phục các vấn đề và tối ưu hóa hiệu suất của trang web
Link truy cập: https://pagespeed.web.dev/?utm_source=psi&utm_medium=redirect
2.5 Một số công cụ kiểm tra khác
Ngoài những công cụ trên, bạn có thể tham khảo sử dụng thêm các công cụ kiểm tra website khác như: Google Search Console, Google PageSpeed, SEO Doctor, SEOquake, Screaming Frog, WebSite Auditor…. Nếu bạn không có nhiều kinh nghiệm cài đặt phần mềm, bạn chỉ cần cài đặt Google Search Console và Google Analytics để có thể kiểm tra mức độ thân thiện của website.

Trên thị trường hiện nay, việc có một trang web thân thiện và hiệu quả là điều vô cùng quan trọng để thu hút và giữ chân khách hàng. Với sự phát triển của công nghệ và ngày càng tăng cường sự cạnh tranh. Việc kiểm tra và cải thiện độ thân thiện của website là một quá trình liên tục. Hãy thường xuyên kiểm tra và theo dõi hiệu suất của trang web của bạn để đảm bảo rằng nó luôn đáp ứng các tiêu chuẩn cao nhất và tiếp tục nâng cao trải nghiệm người dùng.